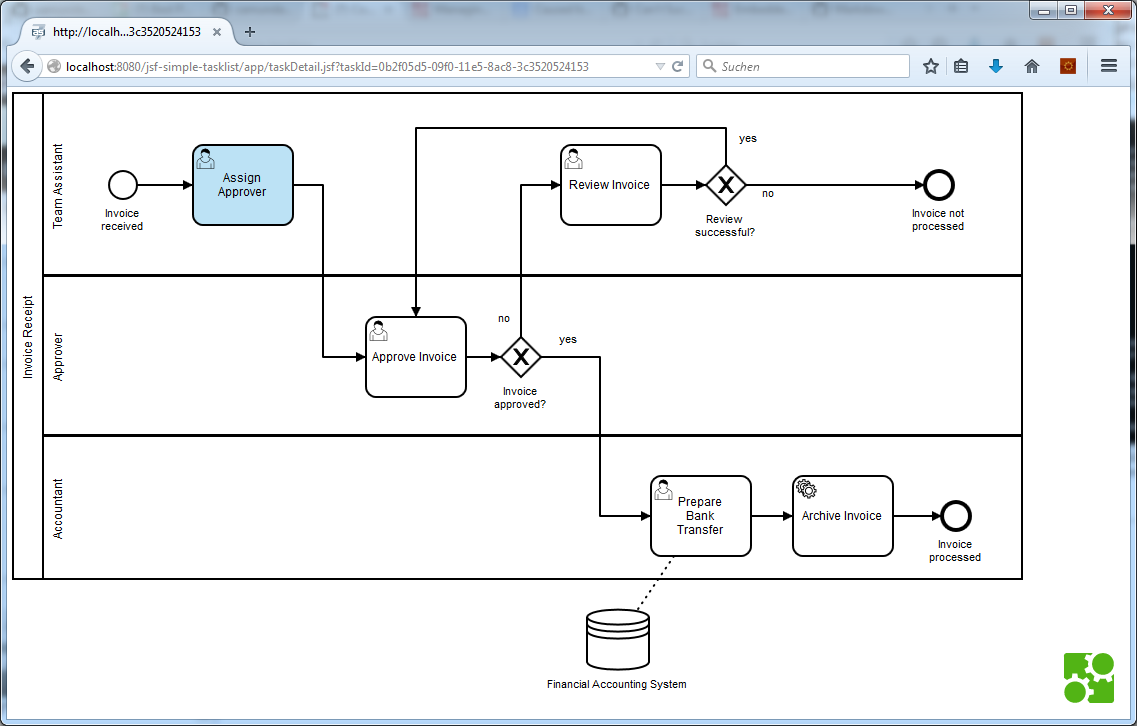
With bpmn.io and the Camunda REST API it is really simple to develop a small HTML page that displays a process instance graphically and highlights some activities. In our “JSF Simple Tasklist” snippet we used this to highlight the current Task (like it is done in the Camunda BPM Tasklist):

The cool thing – you do not need a lot of code to do this! This is what we do:
- Handed over the taskId via URL parameter (see Screenshot).
- Load the Task details and BPMN XML via REST API.
- Instantiate the BPMN viewer and hand over the XML for rendering
- Add a CSS class for the activity to be highlighted
- Load JavaScript/CSS dependencies, we used WebJars, so they are added to our Maven build in a versioned way
This is the required JavaScript Code:
$(document).ready(function() {
var restAccess = '/engine-rest';
var BpmnViewer = window.BpmnJS;
var viewer = new BpmnViewer({container: '#diagramCanvas', width: '100%', height: '100%'});
var container = $('#js-drop-zone');
// get the diagram
$.get(restAccess + '/task/#{taskBean.id}', function(marker) {
$.get(restAccess + '/process-definition/' + marker.processDefinitionId + '/xml', function(data) {
// show it in bpmn.io
viewer.importXML(data.bpmn20Xml, function(err) {
if (err) {
console.log('error rendering', err);
} else {
var canvas = viewer.get('canvas');
// zoom to fit full viewport
canvas.zoom('fit-viewport');
container.removeClass('with-error')
.addClass('with-diagram');
// add marker
canvas.addMarker(marker.taskDefinitionKey, 'highlight');
}
});
});
});
});
You can see the full JSF page here: taskDetail.xhtml. There you can also see the JavaScript libraries we loaded – all available via WebJars by the way.
Note that it does not have to be JSF – a simple HTML page does the trick as well, as you can see in taskDetail.html. Or you can embed all this in the tooling of your choice 🙂
Great stuff – thanks to the bpmn.io Team for the good work!

Camunda Developer Community
Join Camunda’s global community of developers sharing code, advice, and meaningful experiences
