The last days before I traveled to Hong Kong I built a cockpit plugin to
show and delete deployments.
show and delete deployments.
On my first
engagement, I thought about how to clean up my database from all the
failing process diagrams that I don’t need any more. I asked Bernd how to
get rid of the old stuff. He deleted the H2 files from his computer.
That’s a very fresh start. And he is now very fast in finding and
installing the enterprise license key again. This could be done better in my
opinion.
engagement, I thought about how to clean up my database from all the
failing process diagrams that I don’t need any more. I asked Bernd how to
get rid of the old stuff. He deleted the H2 files from his computer.
That’s a very fresh start. And he is now very fast in finding and
installing the enterprise license key again. This could be done better in my
opinion.
On the next customer engagement I
saw a test system with version 168 of the process definition to test.
Someone should clean up here. But how?
saw a test system with version 168 of the process definition to test.
Someone should clean up here. But how?
What
about deleting the deployment with cascade=true? Who calls the Java-API and when? An engine plugin seems too complicated for this and somehow you have to get the IDs of the deployments to delete.
about deleting the deployment with cascade=true? Who calls the Java-API and when? An engine plugin seems too complicated for this and somehow you have to get the IDs of the deployments to delete.
REST-API
In a camunda training I saw the REST-API. Together with the fancy
rest-clients, it should be easy to call repositoryService.
But it wasn’t implemented as a REST service. There wasn’t even a REST deployment service. The team built it for 7.2. But they missed the
delete method. Was it a security issue? If someone is able to call
deleteDeployment with cascade=true, he will delete all current process
instances and even the history, too.
rest-clients, it should be easy to call repositoryService.
But it wasn’t implemented as a REST service. There wasn’t even a REST deployment service. The team built it for 7.2. But they missed the
delete method. Was it a security issue? If someone is able to call
deleteDeployment with cascade=true, he will delete all current process
instances and even the history, too.
But
Robert told me, that there weren’t any security concerns, it was just not so important for the team. So I looked at the rest-implementation how to
delete process instances and made a contribution to delete deployments.
Robert told me, that there weren’t any security concerns, it was just not so important for the team. So I looked at the rest-implementation how to
delete process instances and made a contribution to delete deployments.
Cockpit Plugin Archetype
In
the advanced training Falko introduced the plugin archetype and with this
very easy approach I quickly wrote a cockpit plugin that deletes
deployments on the server side, without a graphical user interface. I
installed it on my favorite Jboss 7.1.5 Enterprise version to get rid of
the old deployments. I deleted them with the ID from the
database and called the cockpit plugin rest service with a rest client.
the advanced training Falko introduced the plugin archetype and with this
very easy approach I quickly wrote a cockpit plugin that deletes
deployments on the server side, without a graphical user interface. I
installed it on my favorite Jboss 7.1.5 Enterprise version to get rid of
the old deployments. I deleted them with the ID from the
database and called the cockpit plugin rest service with a rest client.
DELETE https://localhost:8080/camunda/api/cockpit/plugin/delete-deployment/default/pluginDeployment/88771df2-753d-11e4-9987-52ff20524153?cascade=true
Next task for me was a community event about cockpit plugins. I dug deeper into the structure of the files generated by the maven archetype and prepared a plugin to display the number of flow node instances of the last 30 days. You can find it on the plugin-store. For this presentation I had to find more examples of JavaScript programming, especially the date stuff. The articles of this magazine gave me an overview and introduction into the concepts of JavaScript. I had forgotten them completely during the last 13 years of java enterprise programming.
The JavaScript stuff of this plugin was straight forward. Just one file plugin.js, well prepared to get it running easily. Browsing
the JavaScript code of the camunda webapp, I found that the developers
divided the files into controllers and resources.
Now I created a deployment-plugin from the archetype, chose
7.2.0-alpha5 as camunda version and started to write some code.
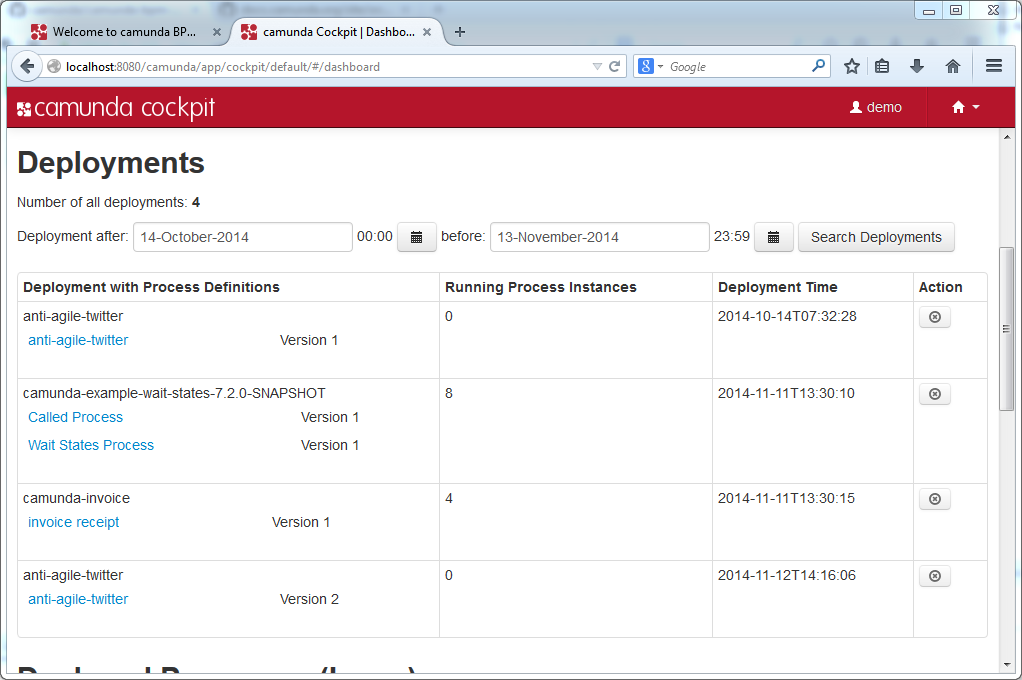
To handle deployments in the cockpit, you should have a search for deployment by time range in the dashboard. you don’t want to fill your page with 168 Versions, if you are too lazy to clean up.
Angular JS-Stuff
To
decide, which deployments can be deleted without harming the system,
you need the number of running process instances for the process
definitions of the deployment together with deployment times. Ok, that’s a
three-stage folding of three different resources. Deployment – Process
Definitions – Process Instances. A deep dive into angular coding, but it
went quite well. I extracted some services, and used a date-picker for selection criteria. Coffeehouses in Vienna are a good place to do this.
Cafe Ritter with free Wi-Fi access or Cafe Bräunerhof where you have to
be better prepared as they don’t offer Wi-Fi access. Wiener Melange helps
you, too.
decide, which deployments can be deleted without harming the system,
you need the number of running process instances for the process
definitions of the deployment together with deployment times. Ok, that’s a
three-stage folding of three different resources. Deployment – Process
Definitions – Process Instances. A deep dive into angular coding, but it
went quite well. I extracted some services, and used a date-picker for selection criteria. Coffeehouses in Vienna are a good place to do this.
Cafe Ritter with free Wi-Fi access or Cafe Bräunerhof where you have to
be better prepared as they don’t offer Wi-Fi access. Wiener Melange helps
you, too.
Now I’m nearly finished. We decided to put
it in the plugin store. The one missing piece is the refresh after
coming back from the confirmation popup. To implement it in a brute force way I
have to copy about 30 lines of JavaScript into a new function. Seems
that I can improve my JavaScript code. To get to this point, it was sufficient to read the chapter about calling rest resources in the angular book. Now I will start reading the angular book from the beginning.
it in the plugin store. The one missing piece is the refresh after
coming back from the confirmation popup. To implement it in a brute force way I
have to copy about 30 lines of JavaScript into a new function. Seems
that I can improve my JavaScript code. To get to this point, it was sufficient to read the chapter about calling rest resources in the angular book. Now I will start reading the angular book from the beginning.
And for 7.2 production environments, secure your rest api with the filters in your production environment.

Camunda Developer Community
Join Camunda’s global community of developers sharing code, advice, and meaningful experiences