As businesses increasingly rely on digital processes to streamline operations, it’s important to ensure that these processes are easy to use and intuitive for end-users. Creating effective forms that align with business requirements can be a challenge, particularly for those without coding experience. That’s why we’ve updated our Form Editor with a range of new features to help you draft, refine, and validate your forms with ease. In this post, we’ll walk you through the steps to successfully iterate on your form design and create forms that perfectly fit your business needs.
Table of Contents
- Empowering your team for effective form development
- Make your forms interactive and user-friendly
- Ensure data accuracy and a professional look with constraints and decorators
- Validate your form and get immediate feedback
- Template text to provide the right context
- Get Started with the Updated Camunda Form Editor Today
- See it in action – Camunda Community Summit 2023
Empowering your team for effective form development
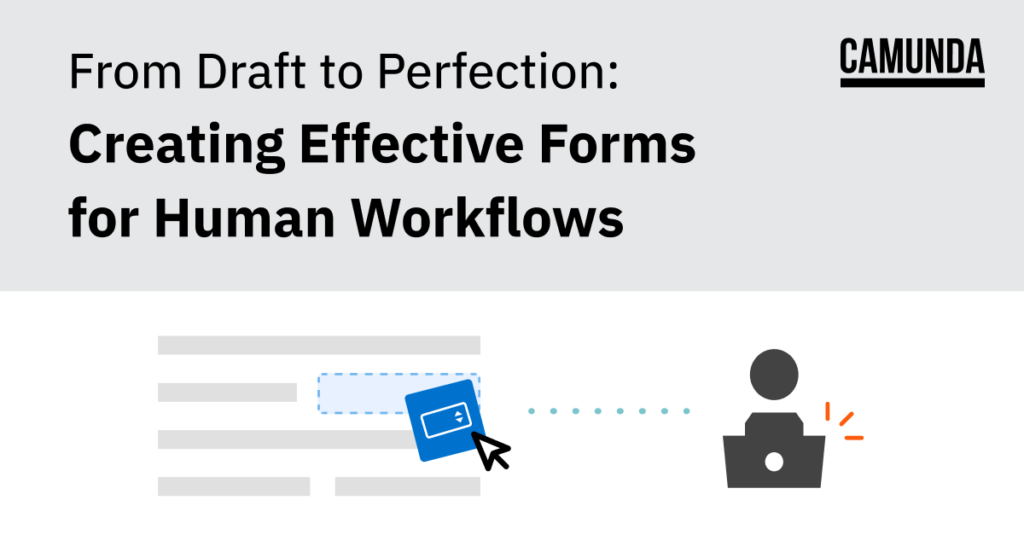
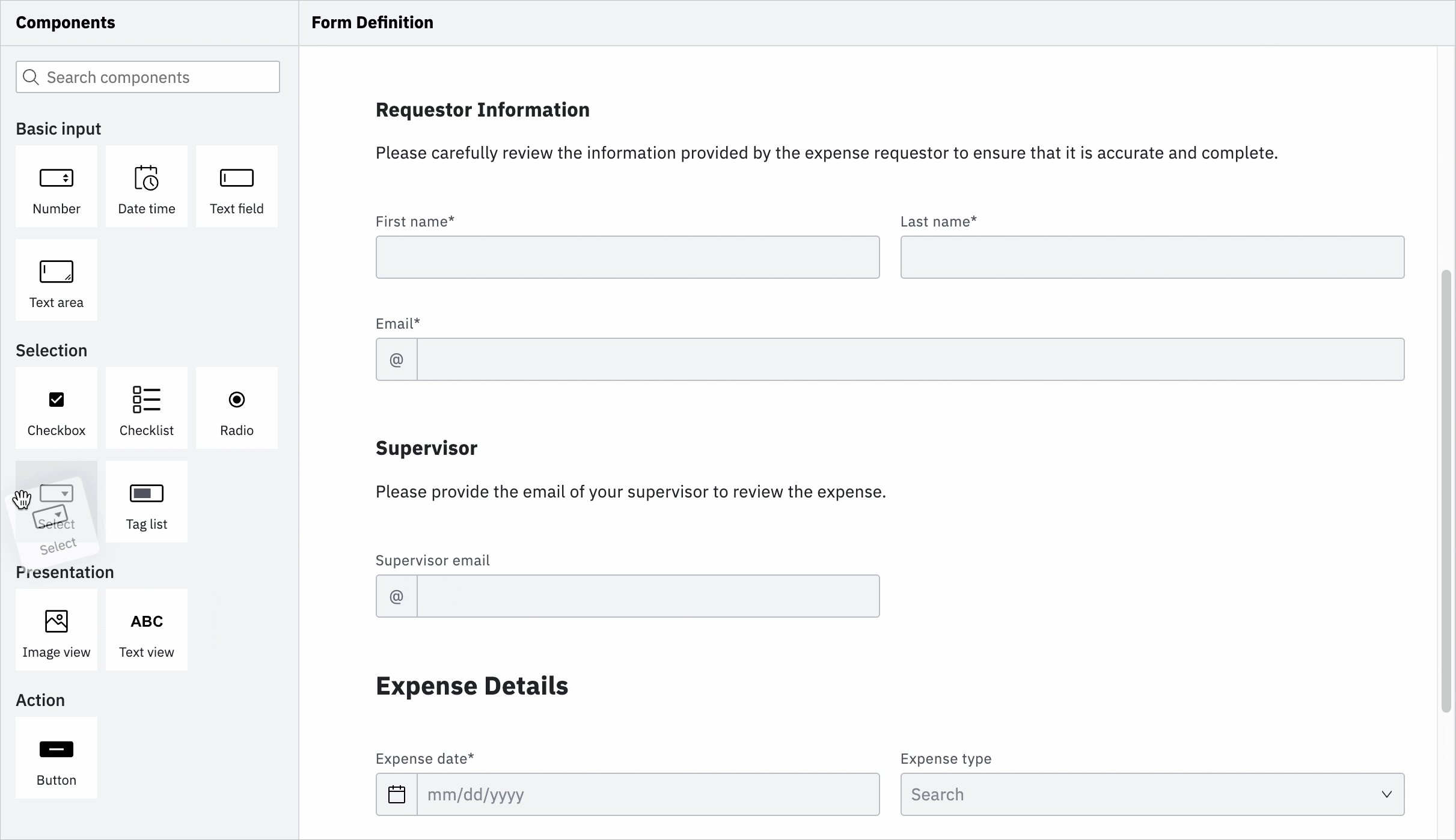
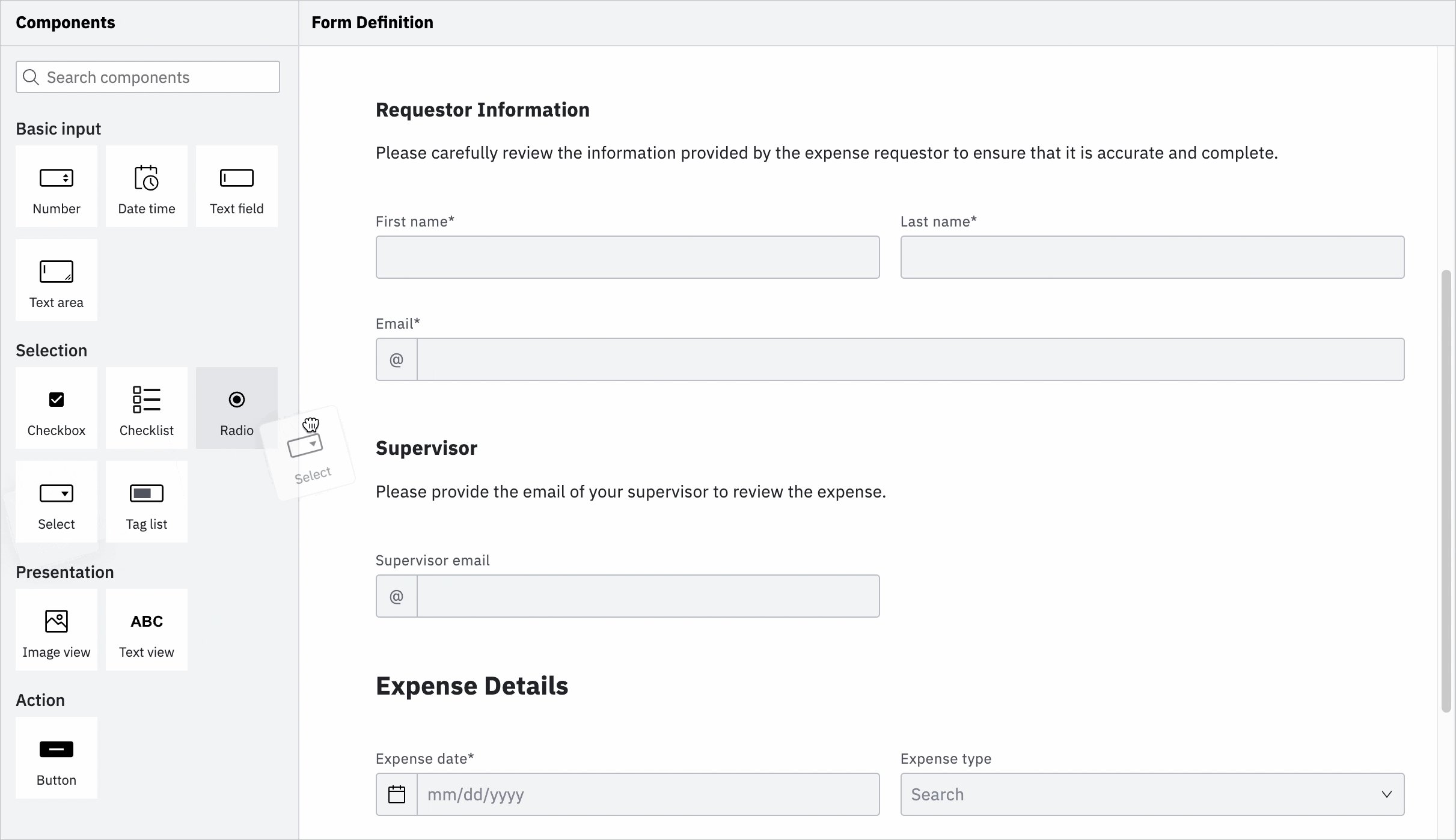
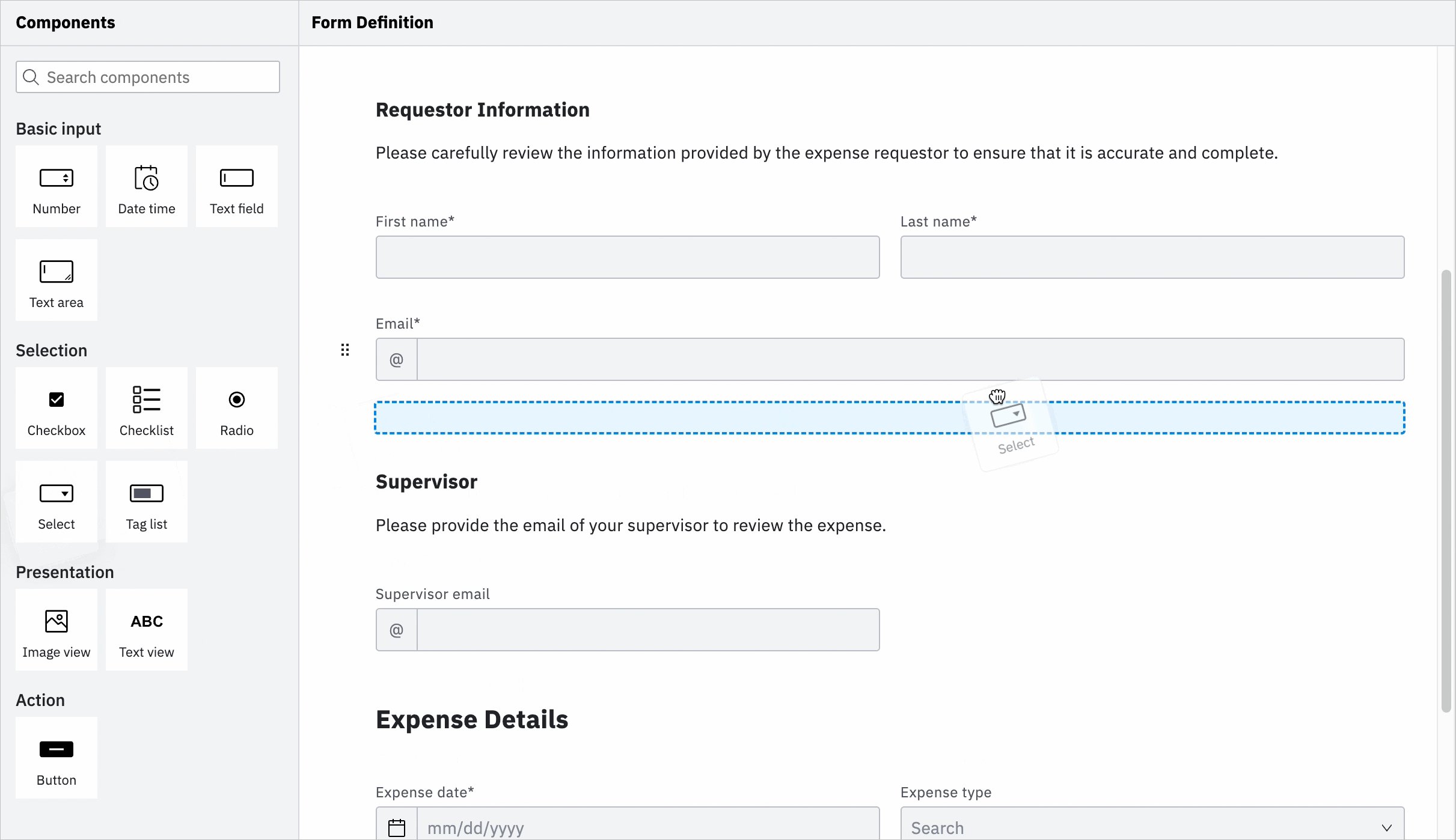
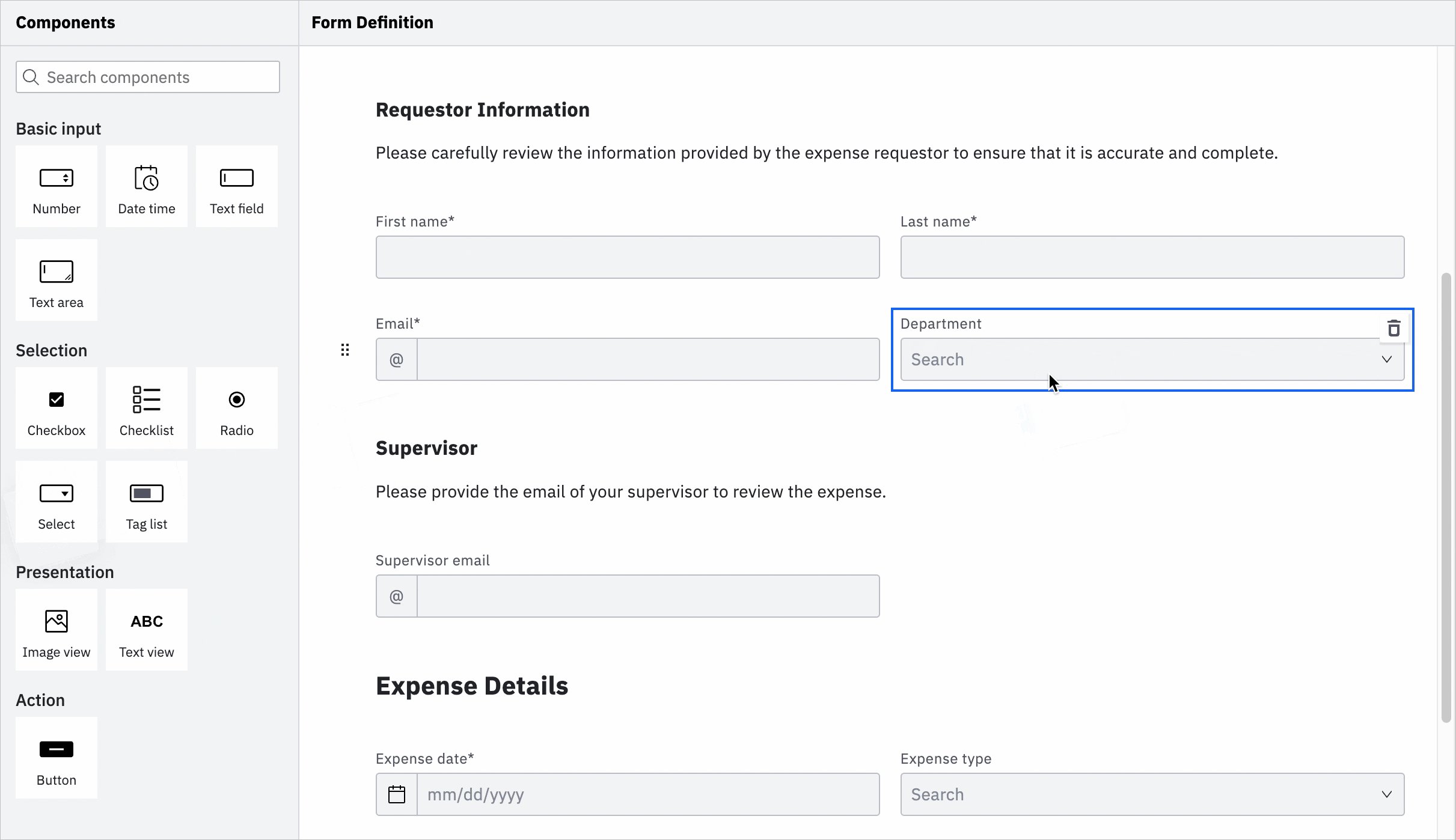
Creating forms can be a tedious and time-consuming process, especially when requirements change frequently. With the Camunda Form Editor, you can draft your form quickly and easily, using a drag-and-drop interface that lets you add and rearrange form components with ease.

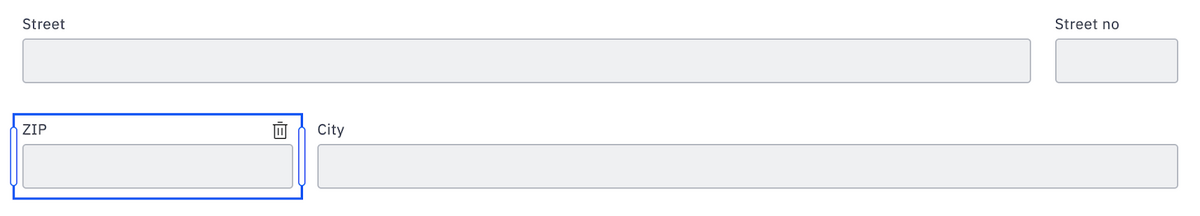
Once you’ve drafted your form, you can refine the layout to ensure it’s easy to use and visually appealing.

Make your forms interactive and user-friendly
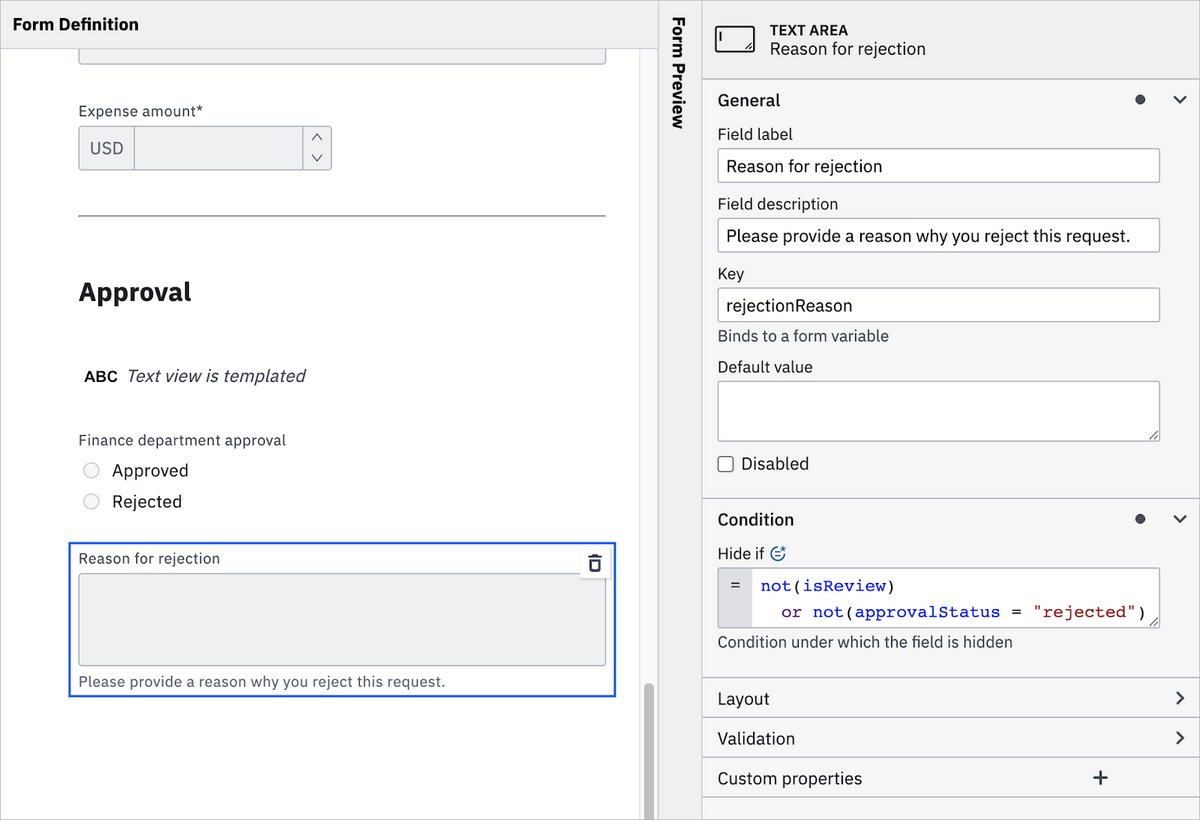
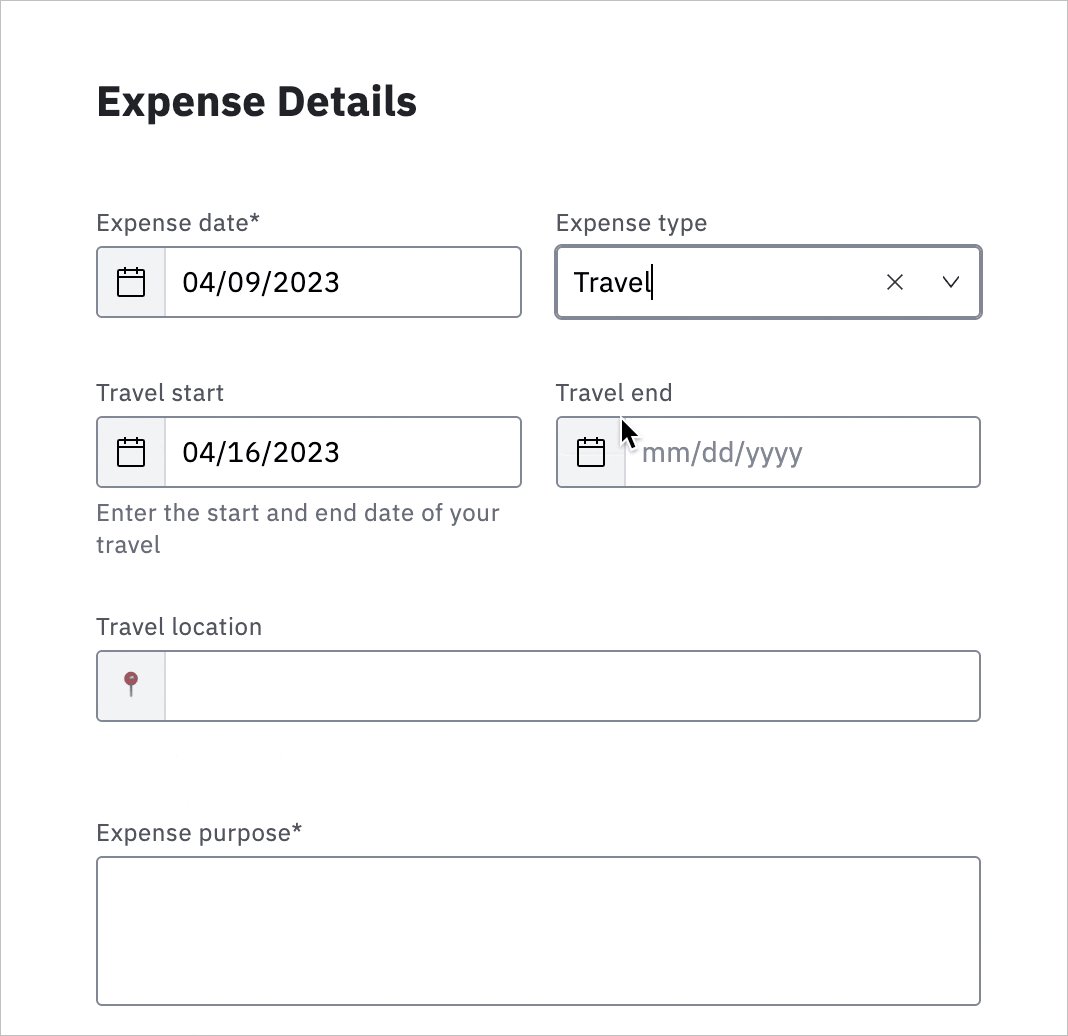
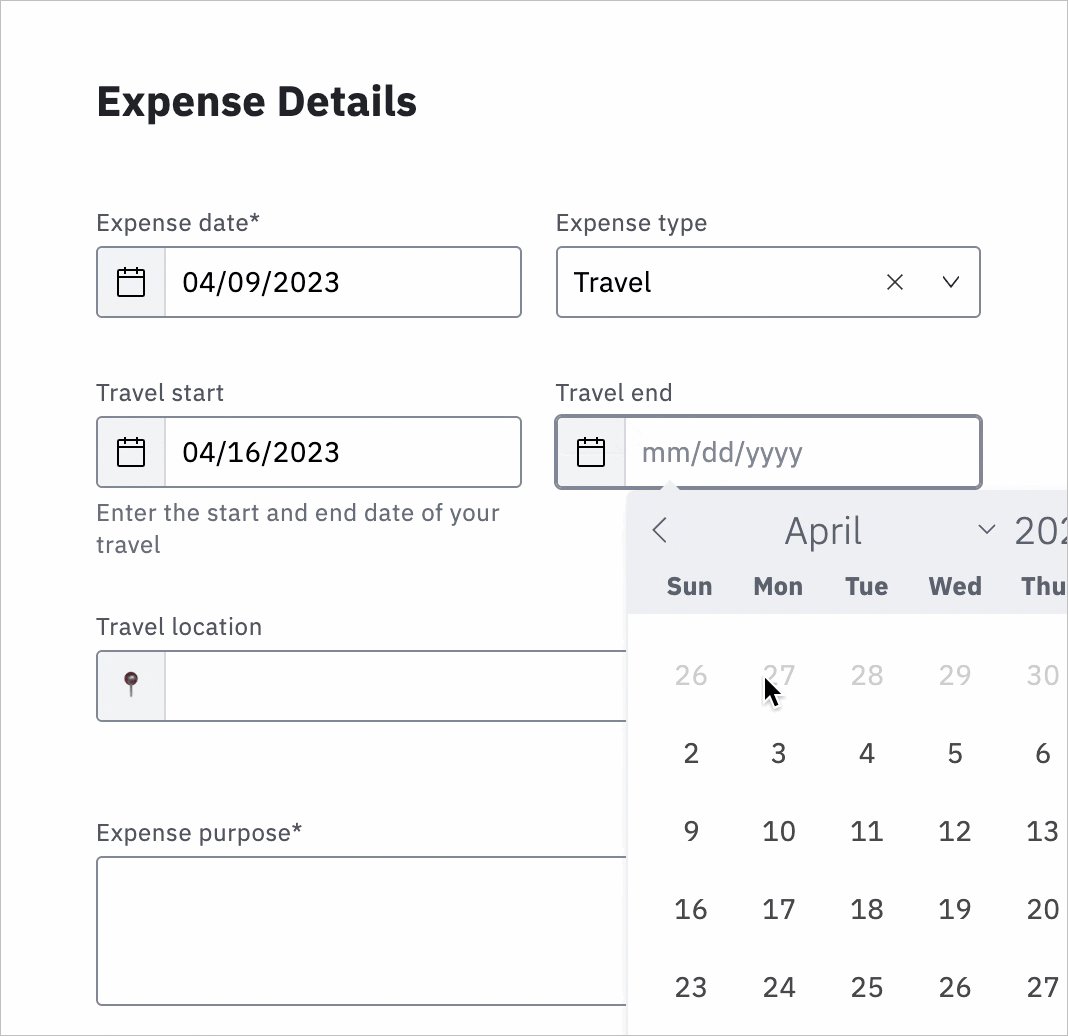
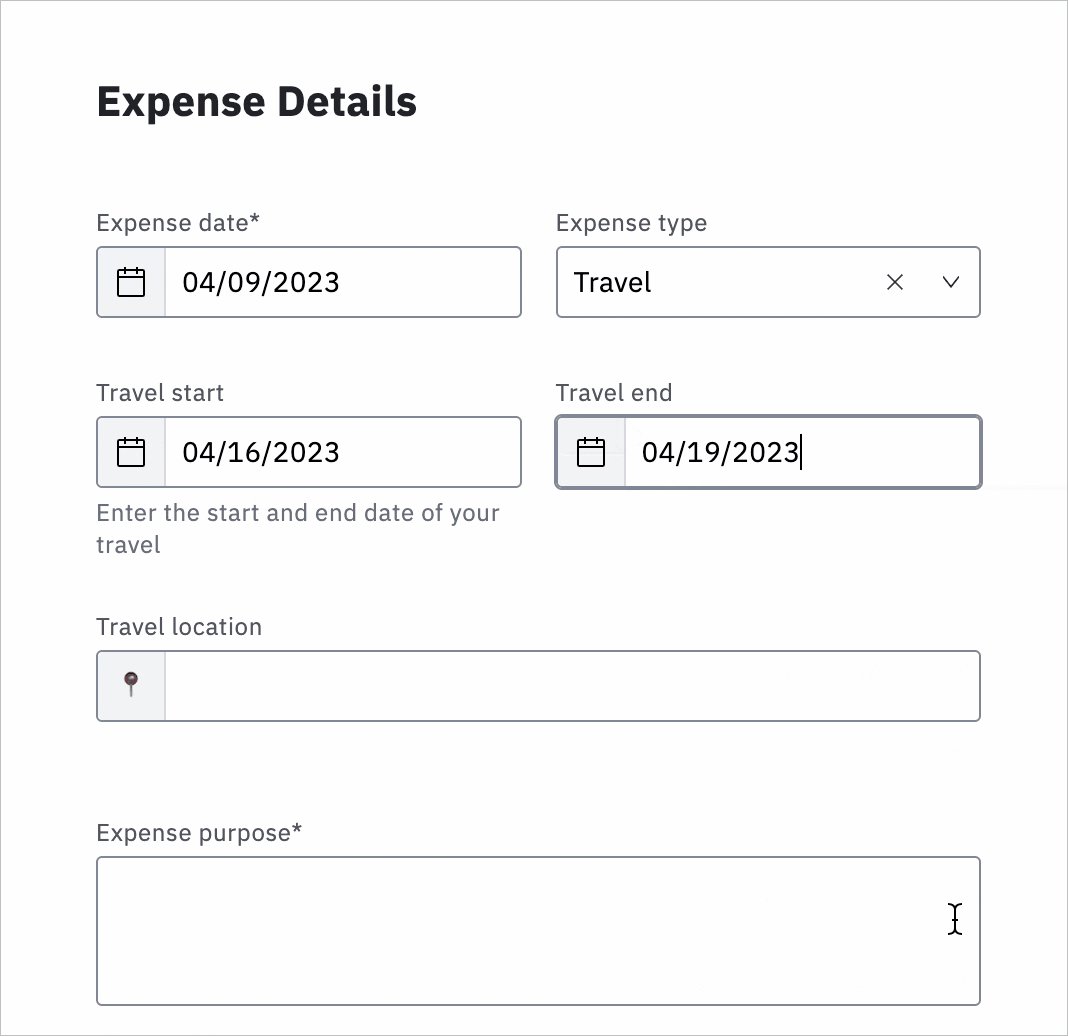
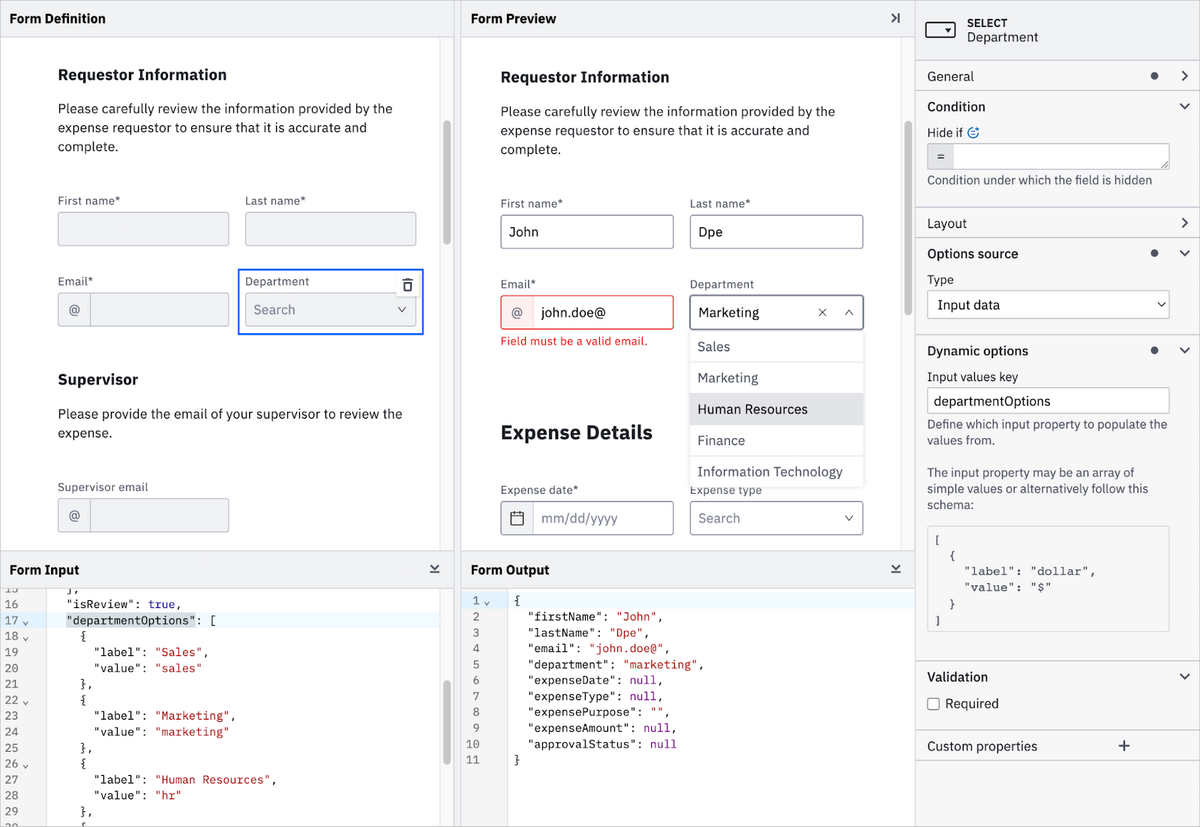
Forms can be more than just static input fields. With the Camunda Form Editor, you can add conditional logic and validation rules to ensure that form users enter the right information in the right format. You can also put information into context using text and images, helping users understand the purpose of the form and how to fill it out correctly.


Ensure data accuracy and a professional look with constraints and decorators
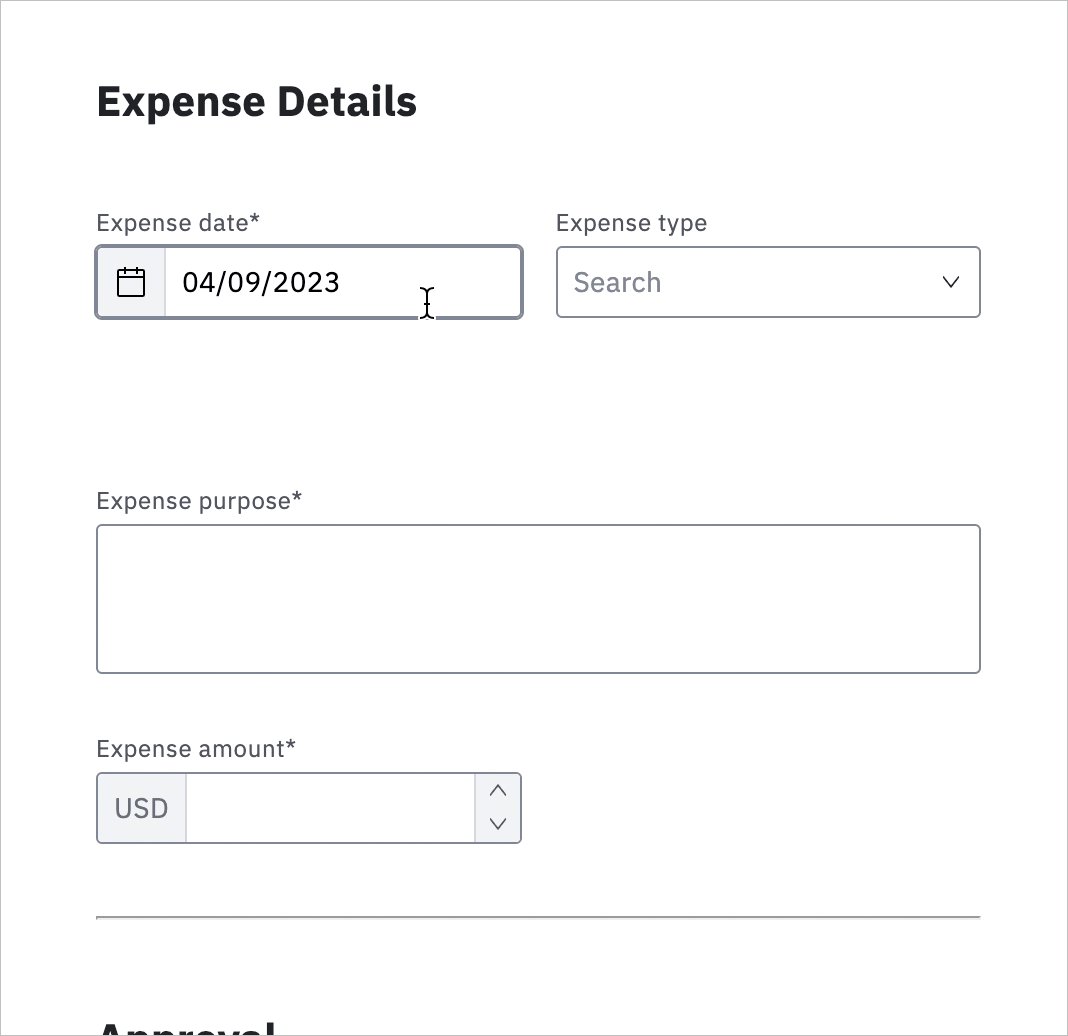
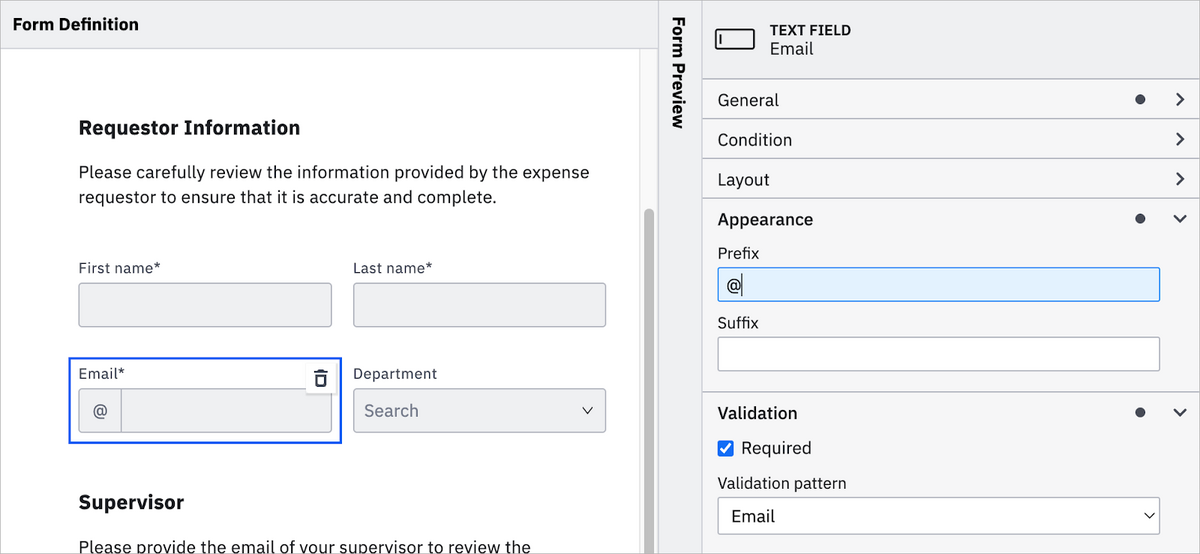
To help form users provide accurate information, you can set constraints that limit the options available for certain fields. For example, you might limit a number field to a specific range of values, or require that a date field must specify the timezone of the user. You can also leverage component decorators to add visual flair to your form, helping it stand out and look professional.

Validate your form and get immediate feedback
One of the biggest challenges in form development is ensuring that the form works as intended. With the Camunda Form Editor, you can validate your form immediately, getting real-time feedback on any errors or issues. This helps you catch mistakes early, before the form is released to users.
Use the side-by-side preview mode to play with your form while editing it, to see how changes reflect. And using the mock data input and output panels, you can try out your form within various contexts, mocking process variables to see how the form would perform with real data.

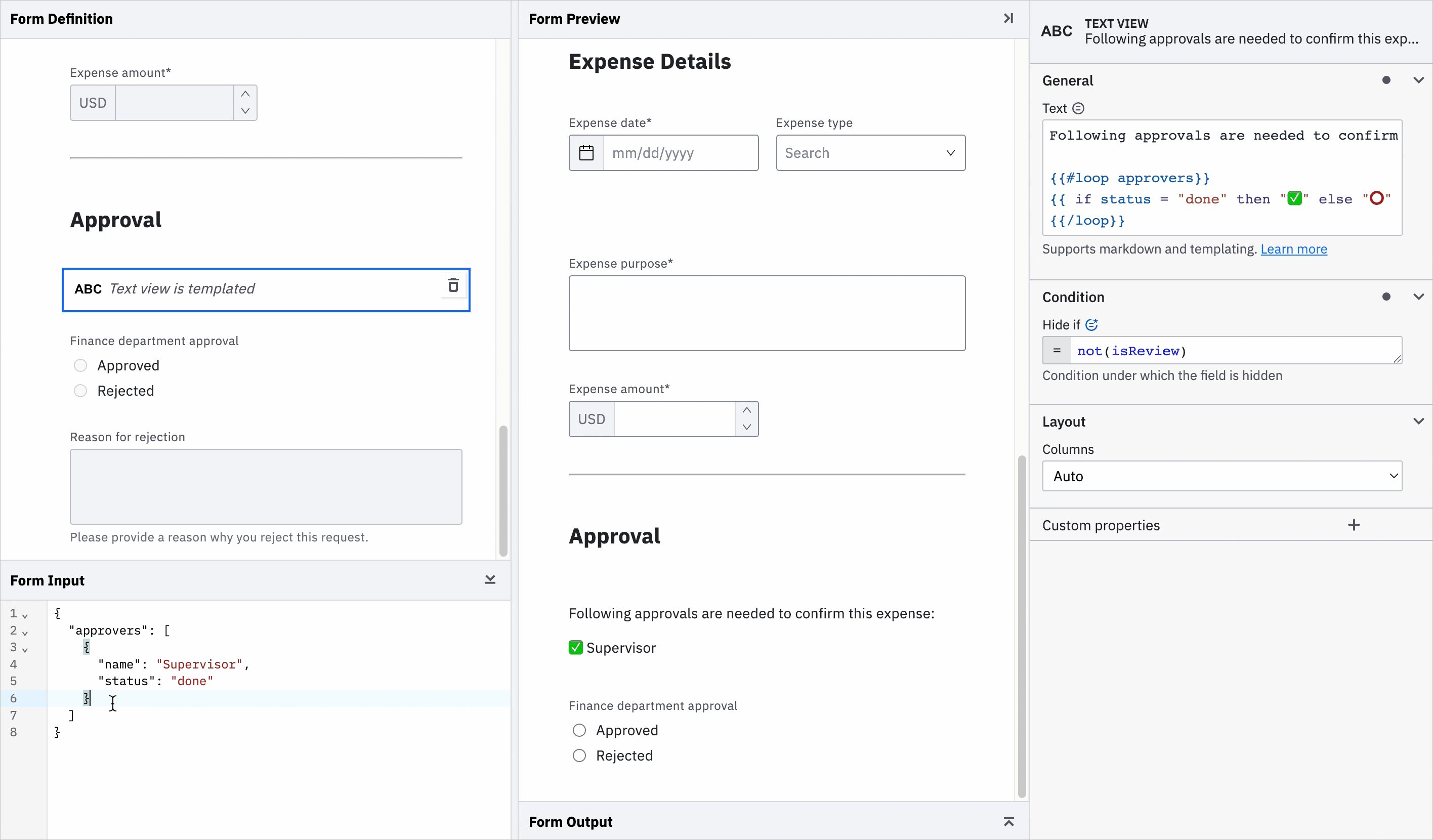
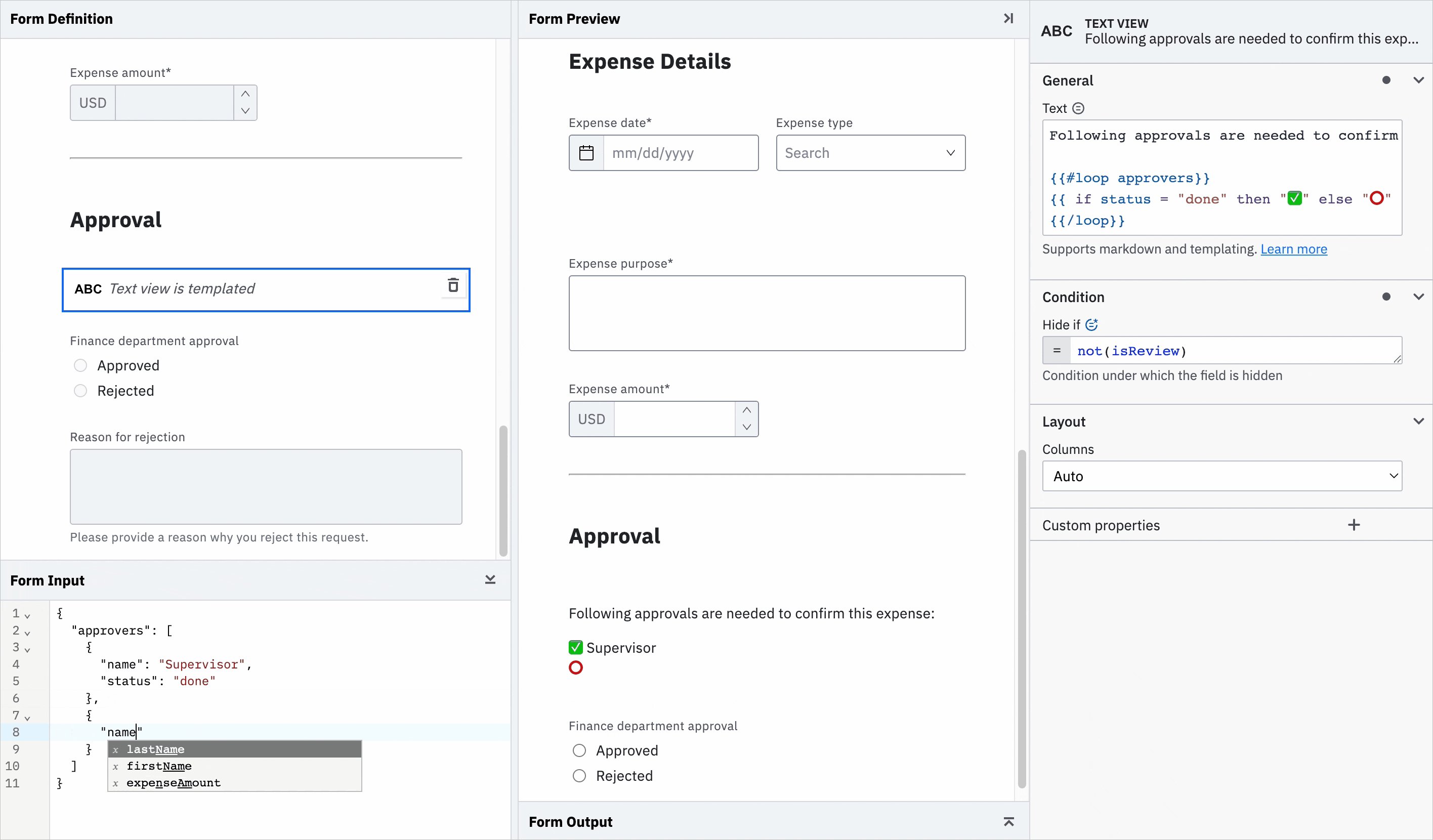
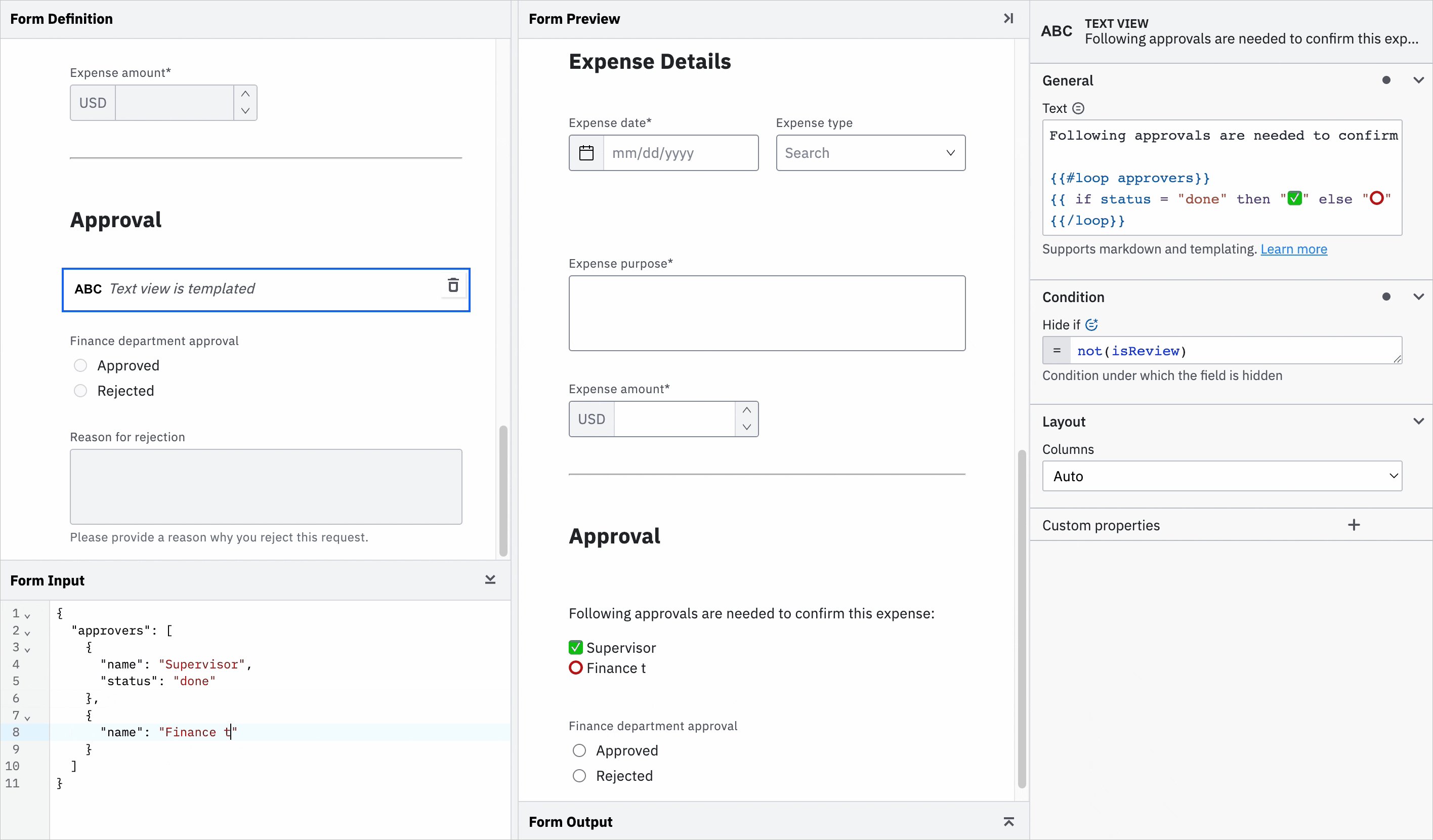
Template text to provide the right context
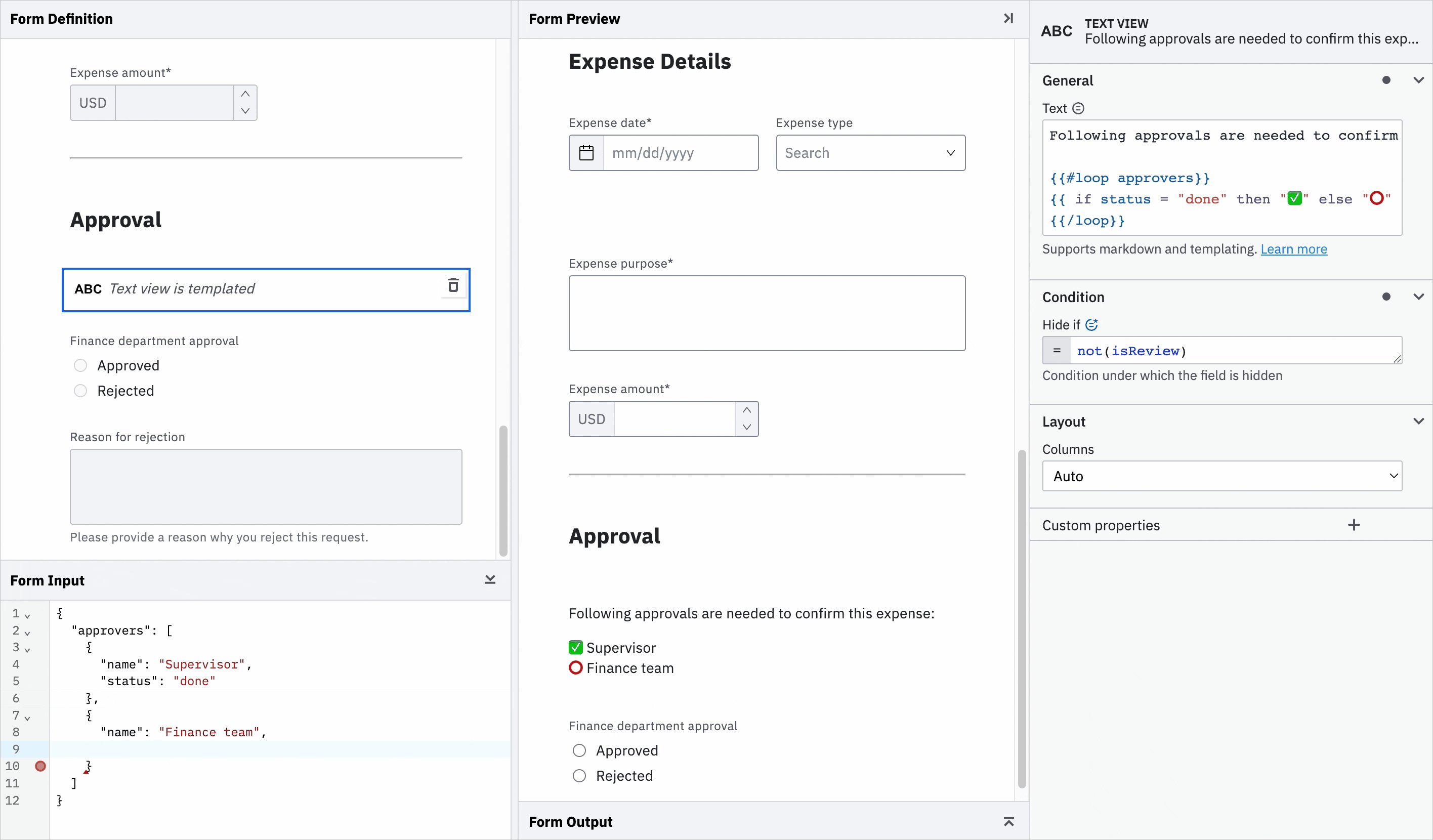
Say goodbye to static text fields and hello to dynamic, data-driven content. Using text templates, you can create custom views that dynamically populate with process variables and form input data. Our templating feature supports Markdown formatting, as well as basic HTML, making it easy to create well-formatted text that looks professional and polished. It also comes with the ability to loop through input values, allowing you to render complex list information easily.

Get Started with the Updated Camunda Form Editor Today
At Camunda, we believe that process automation should be user-friendly and accessible to everyone. That’s why we’ve updated our Form Editor to make it even easier for teams to create effective forms for their human workflows. With the Camunda Form Editor, you can create intuitive, user-friendly forms in less time, empowering your team to focus on what matters most: delivering value to your business.
Ready to start creating effective forms for your human workflows? Sign up for Camunda Platform 8 today and take advantage of our updated Form Editor and other powerful features. Start your free trial now!
See it in action – Camunda Community Summit 2023
Want to see form creation in action? Check out new replays of the sessions from the Camunda Community Summit, which just wrapped up last week. You can find the on-demand videos right here.