The Camunda bpm stacks currently includes three web apps: cycle, cockpit, Tasklist. All of them are rewrites from a JSF 2.0 ancestor version and with this post I want to explain the decision to built them on a HTML5 plus REST architecture and not with <insert java web framework here>.

Its clear that the web itself is based on the client-server principle. Many Web frameworks like JSF, Vaadin etc. implement it like this:
- Provide a abstraction layer to define the HTML + JS + CSS Code to generate (Java Code, Facelets etc.) which in the end is your application
- On request, generate the code sent to the browser, initially create a session model for data binding etc.
- Keep the generated browser client in sync with the backend session
The main purposes of this approach: reduce the need to touch JavaScript and make it possible to abstract even more to build reusable components. One consequence is a hard wiring of the client and the server session and you will need to have a integration layer between your application code and the framework, which is unlikely to be reused in case of a framework switch.
In the end all that matters is: give the browser the HTML + JS + CSS it needs to show the application. So why not write just this code without a server side abstraction or knowledge about the server side implementation?
That’s the idea behind the HTML5 buzz. We are now living in the age of web APIs (see https://apihub.readme.io/) and this concept can be applied to web app development very easily.
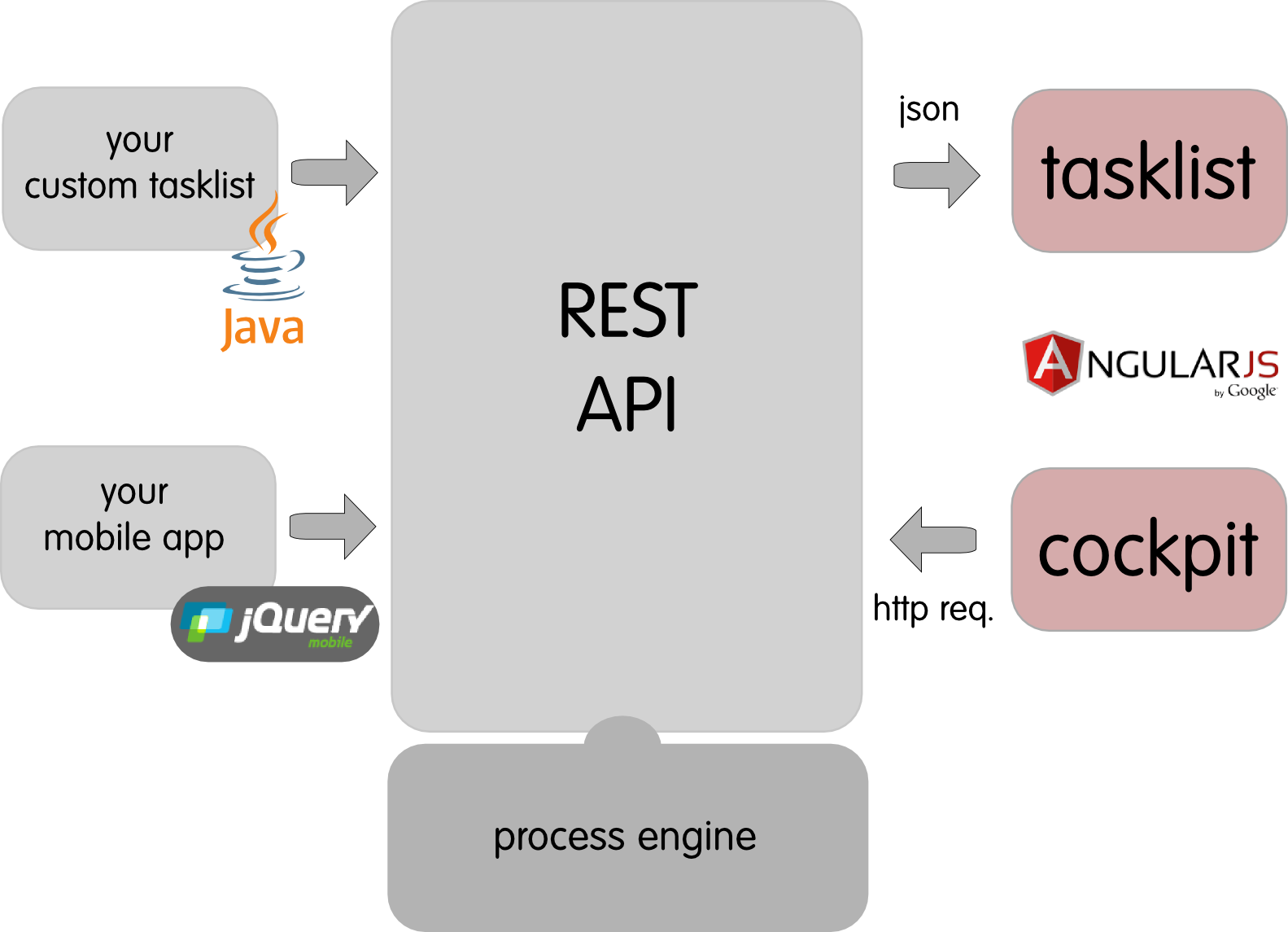
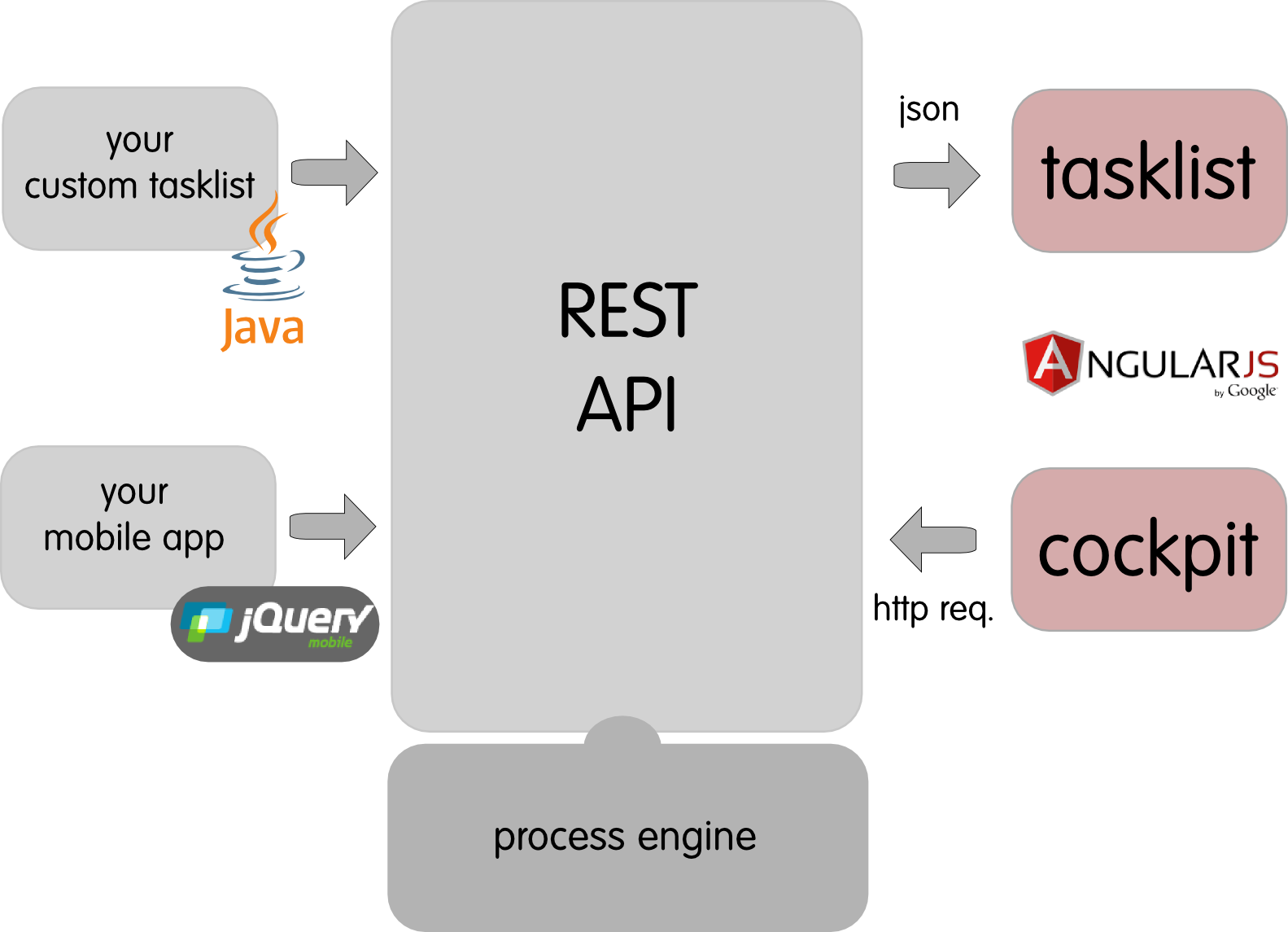
So you provide a server side stateless implementation of you business logic or data and define the interface for your clients (typically URL paths and the JSON structure) to have a reusable API for you applications.

What are the benefits:
- You can build new apps around existing APIs very fast, the Tasklist and cockpit are using the same server side implementation
- You are free in your choice on how to implement the client. There are many MVC JavaScript frameworks to help you kick-start the client side. Its possible to complement that with the whole universe of JavaScript libs and CSS Frameworks. We are using AngularJS, jQuery, dojo and Bootstrap for our apps.
- You can easily write unit tests for the code running in the browser
- Full control over the requests made and the browser compatibility layer
- You make your application scale better because of the stateless backend
- You can develop client and server in parallel and create mockups / prototypes very fast, e.g. to talk about different UI designs
“With great power comes great responsibility” so you will now need to take care of some aspects yourself:
- How to structure you client side code (JavaScript + CSS) for reuse (we are using requirejs)
- Browser Compatibility (luckily most frameworks we are using take care themselves)
- All JavaScript related stuff like minifying, concatenation etc. (there are lots of tools out there)
But in the end these points are part of the flexibility as well.
We are really happy with the results and this setup is a future proof foundation for our upcoming features.
