The forms are getting way more powerful.
The upcoming alpha of camunda 7.1 introduces two extensions for embedded task forms: Client side form validation and form extensions via JavaScript.
Form Validation
The following form field will only accept one of the strings demo, john, mary or peter due to the defined pattern:
<input form-field type="string" name="assignee" ng-pattern="/^(demo|john|mary|peter)$<span id="goog_340102718"><span id="goog_340102719">/"</span></span>/>
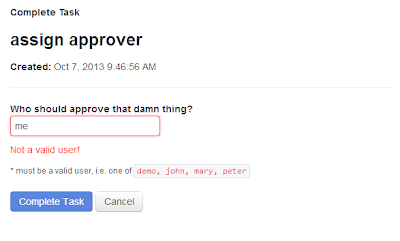
If a user enters an invalid value in a form field the field will be marked as invalid. Additionally the complete task button will be disabled and the form may not be submitted.

The validation state of both the form as well as single form fields may be queried through the variable variablesForm that represents the form inside the scope of an embedded task form.
<png-if="variablesForm.$invalid"> Your form contains errors! </p> <png-if="variablesForm.assignee.$invalid"style="color: red"> Not a valid user! </p>
JavaScript Form Extensions
<script form-script type="text/form-script" /> tag:<input form-field type="string" name="approver" ng-change="approverChanged()" />
<script form-script type="text/form-script">
$scope.approverChanged = function(e) {
var formField = $scope.variablesForm.assignee,
value = formField.$modelValue;
allowedNames = ['demo', 'john', 'mary', 'peter'];
// value must be contained in allowed names
if (allowedNames.indexOf(value) == -1) {
value.$setValidity('validAssignee', false);
} else {
value.$setValidity('validAssignee', true);
}
};
</script>The above form script performs the same validation as the ng-pattern directive but via JavaScript. To do that it registers a change listener on the form input that is attached to the forms $scope inside the form script.
$http may be injected into the form script. using the inject callback. Given the $http service backend validation may be performed for a form or its attributes:<script form-script type="text/form-script">inject([ '$scope', '$http', function($scope, $http) {$scope.approverChanged = function(e) { var formField = $scope.variablesForm.assignee, value = formField.$modelValue; $http.get("...?assignee=" + value).success(function(data) { if (data == "ok") { value.$setValidity('validAssignee', true); } else { value.$setValidity('validAssignee', false); } }); }; }]); </script>