On the last Thursday of every month anyone from the Camunda community can get their burning questions answered live on the Camunda Question Corner, and myself and Nele will do our best to answer them. We tend to pick a special topic for each Question Corner and bring along a knowledgeable special guest so that folks have the opportunity to get their deep-dive questions answered by qualified experts.
One of our more recent Question Corners took the special topic of the Camunda Web apps and we were joined by a developer who actually builds those web apps for Camunda — Martin Stamm.
We got a lot of great questions, but having only 45 minutes to answer them meant that we left a lot of enquiries in an unanswered abyss. So we decided it would be good to rescue these questions, give them answers and create this post for you to enjoy…
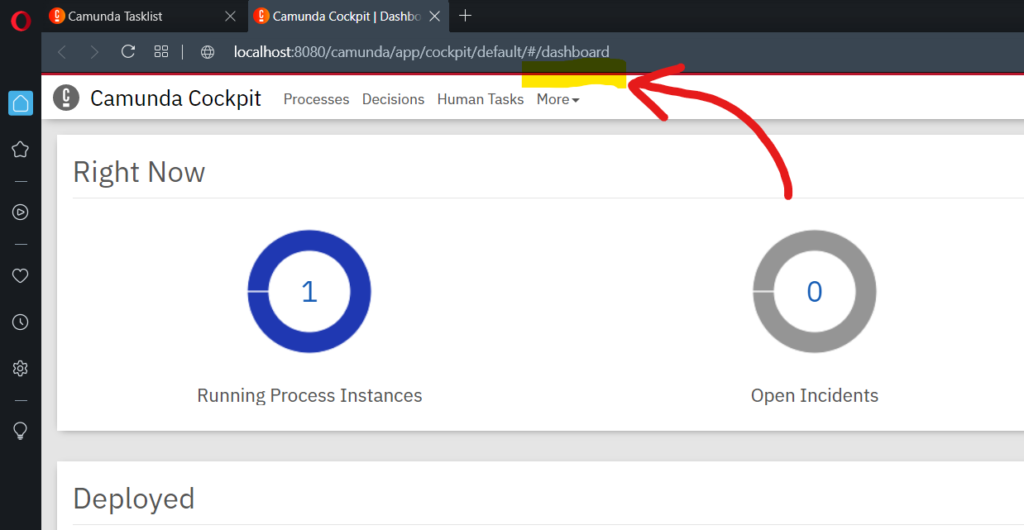
A plugin point above the top navigation bar would be cool! Are there any plans for this?
This would be kinda complicated because the most fundamental aspect of a plugin is that it’s added to an existing context. This content starts at the top navigation bar.

What you could do is add some custom CSS to move the visible banner down and you can plug something in that looks like it’s above the navigation bar.
Will the new Plugin system be introduced to Tasklist?
Yes! Martin is building it as we speak 🙂 Stay tuned for more details on when to expect this new feature to be released.
I have old Cockpit Plugins, can I still use them?
Yes, but not right now. Martin has been working on the compatibility issues with old plugins and in the next release (7.15 – releasing on April 13, 2021) you should find that your old plugins will work with Cockpit.
Will you add a feature to the Tasklist that enables you to collect tasks from multiple decentral Camunda Process Engines, like Camunda Optimize already does?
We’re not likely to add this functionality ourselves, as it’s not a particularly common requirement. It is however something that a lot of people within the community have been discussing. There will be a talk about it at the next Vienna meetup, where Stephan Pelikan, Lead Software Developer at PHACTUM Softwareentwicklung GmbH will discuss his approach for a unified Tasklist.
Is there a plan to have a marketplace for Cockpit plugins?
This is a great idea that often comes up in internal conversations. We would love to be able to show off the cool plugins that have been built by the community in an easy one-stop-shop marketplace, but I think we need to flesh out the idea first. Like all good ideas for new features we need to find out from you, the community members who would benefit from this! What kind of things would you like to see in a marketing place and how do you think we could go about it? Pop along to the forum and join the discussion.
How much of the Cockpit’s look and feel can be changed without doing any big code changes?
Turns out there is quite a lot you can change just by making very simple changes to key files. These are located in the app/cockpit folder of your webapp JAR.:
scripts/config.jsto change the Vendor and App Name and include custom scriptsstyles/user-styles.cssto add your own CSS stylesindex.htmlto exclude features you don’t use
You can change the branding, like the Camunda name:
// scripts/config.js
export default {
// …
app: {
name: 'Operations',
vendor: 'Company'
}
};You can add your own icon by adding the icon file to the styles folder and modifying your user-styles.css like this:
.app-banner svg {
/* Hides the Camunda logo */
display: none;
}
.app-banner {
/* Adjust to fit your logo width */
text-indent: 50px;
background-image: url(./logo.png);
background-size: contain;
background-repeat:no-repeat;
}You can even turn the lights off with night mode.
body {
filter: invert();
}
Is Cockpit going to be replaced by something with a newer JS framework?
We’ll continue to ensure that Cockpit remains a modern web app, but it’s not likely we’ll replace it with something built from scratch in the near future.
How can I remove or change the Save and Complete buttons in the Tasklist?
Like in Cockpit, you can use custom CSS in Tasklist as well. To hide the Save and Complete Buttons, simply add
.form-actions {
display: none;
}What are the best plugins for Cockpit in your opinion?
During the live question corner we ended on this final question, the answer to which explains a lot about the personalities of those present:
Nele:
Dark mode!
body {
filter: invert();
}For just one line of code you change every aspect of the look and feel, that’s just amazing value.
Niall:
Starting a process from Cockpit
It’s probably a little unfair to recommend a plugin that I built myself, but I’ve wanted this feature for years and when I was doing the Cockpit tutorial video, I took the opportunity to build it myself. It saves me multiple clicks per day.
Martin:
Considering that all of the components of Cockpit are plugins themselves, I’m going to follow Niall in suggesting something that I’ve built myself — the Cockpit Enterprise Plugin.
For everyone that doesn’t have an Enterprise license, there’s an open source history plugin for Camunda Cockpit, built by the community and using the same Plugin System as the official one.
I hope everyone found this fun Q&A useful. If you’d like to learn more about our web apps, you can watch the full recording of this Question Corner below. If you’d like to find out what it’s like to experience a post like this in real-time, join our Camunda Question Corner, held on the last Thursday of each month at 4pm CEST.