With the recent release of Camunda Platform 7.15 we have introduced a brand new way of working with forms for user tasks: Camunda Forms. It consists of
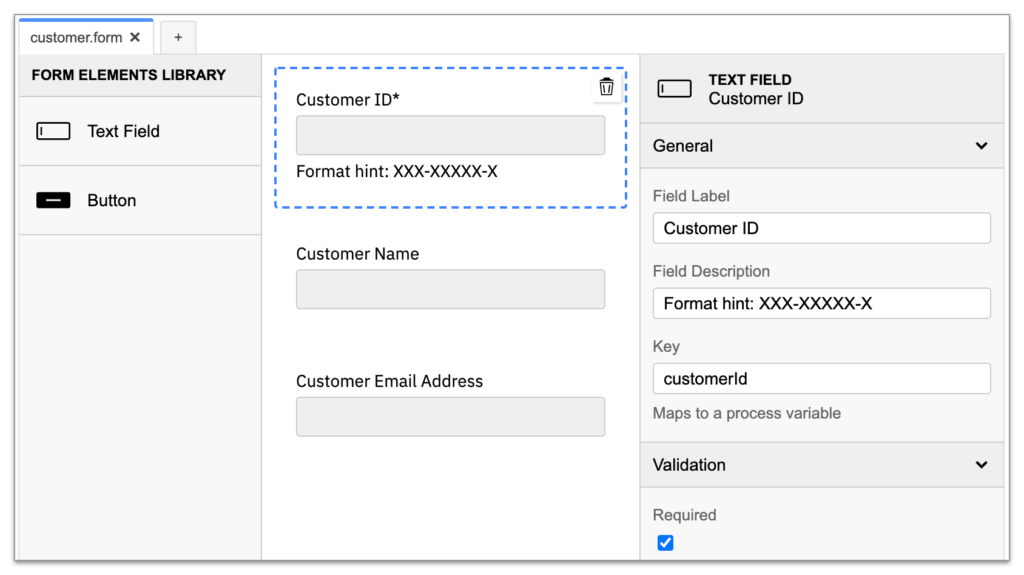
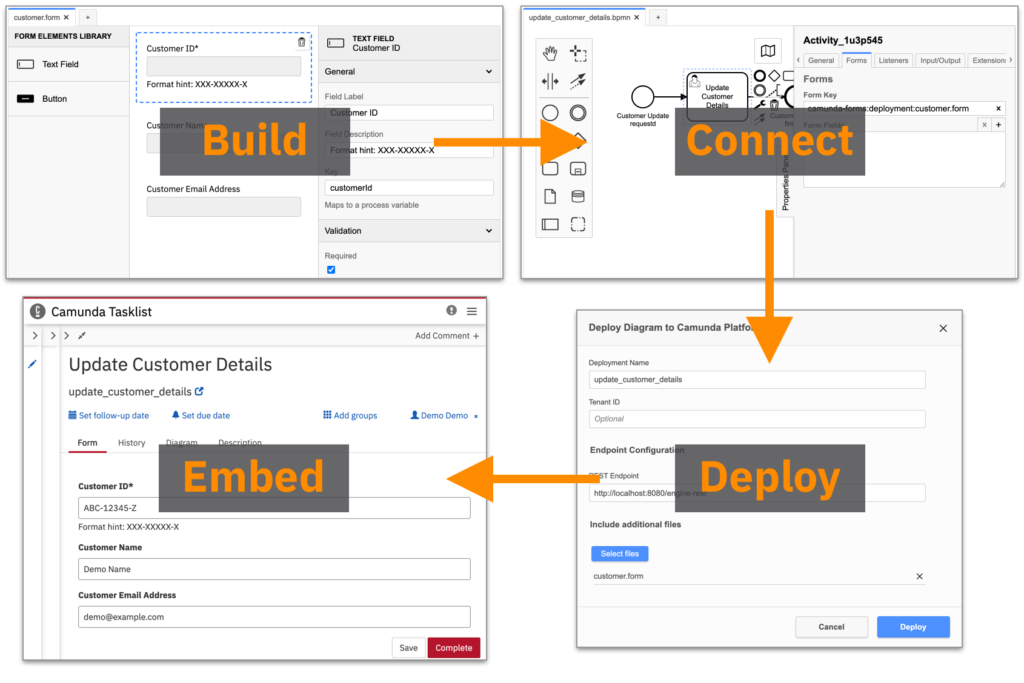
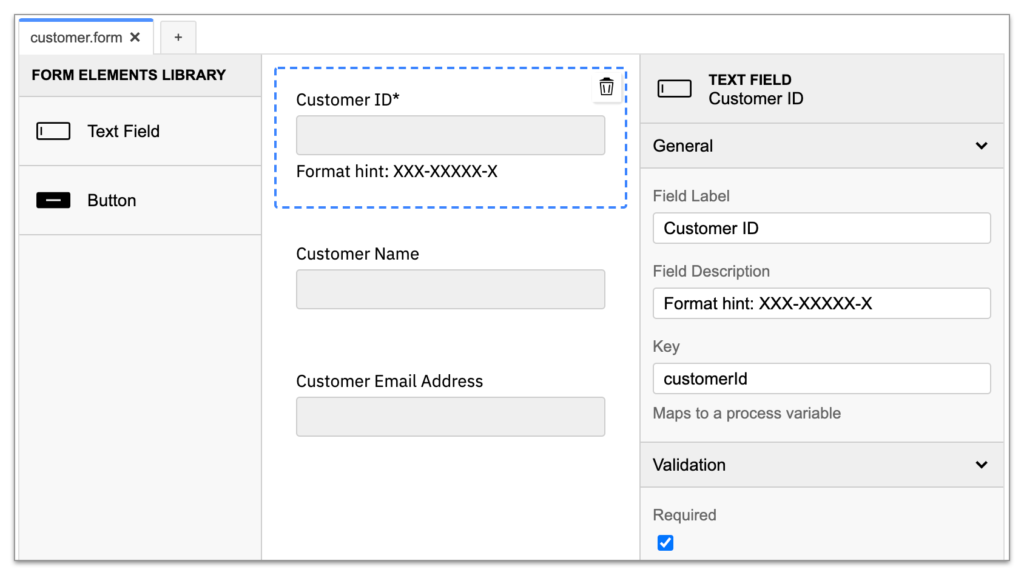
- a visual editor that is built into Camunda Modeler to create forms
- a way to deploy forms into the Workflow Engine alongside your process models
- a library that embeds deployed forms into Tasklist

Get a first impression with 7.15
For this initial release we have focused on delivering an end-to-end story of how you can create, deploy, and embed Camunda Forms. As a consequence, we had to start with very limited functionality of the forms themselves. Right now they
- offer simple text input fields with basic validation options
- allow user tasks to use forms that are deployed with the process model
- work with process variables for default values and form submissions
- work within Tasklist
Based on this feature set, you can already get a first impression of what our vision is for Camunda Forms, but they are most likely not sufficient for most real-life projects yet.

Based on a new open source library: form-js
The technical foundation for Camunda Forms is the form-js Javascript library that is part of the BPMN.io project. With this library, you can edit or render a form. We use the editing part in the Camunda Modeler today, and will use it also in Cawemo sometime in the future. The rendering part is currently embedded in the Tasklist, and will also be made available to be used in your custom application frontends. This way, we will support collaboration for Business / IT alignment as well as developer friendliness for easy integration of Camunda in your system landscapes.
Toward “moderately complex” forms
Our vision for Camunda Forms is to be powerful enough for standard use-cases, which we call “moderately complex” forms. As you know it is hard to predict when exactly we will be able to deliver all of the aforementioned capabilities. What we can already tell you today is that we plan to bring to the 7.16 release in October:
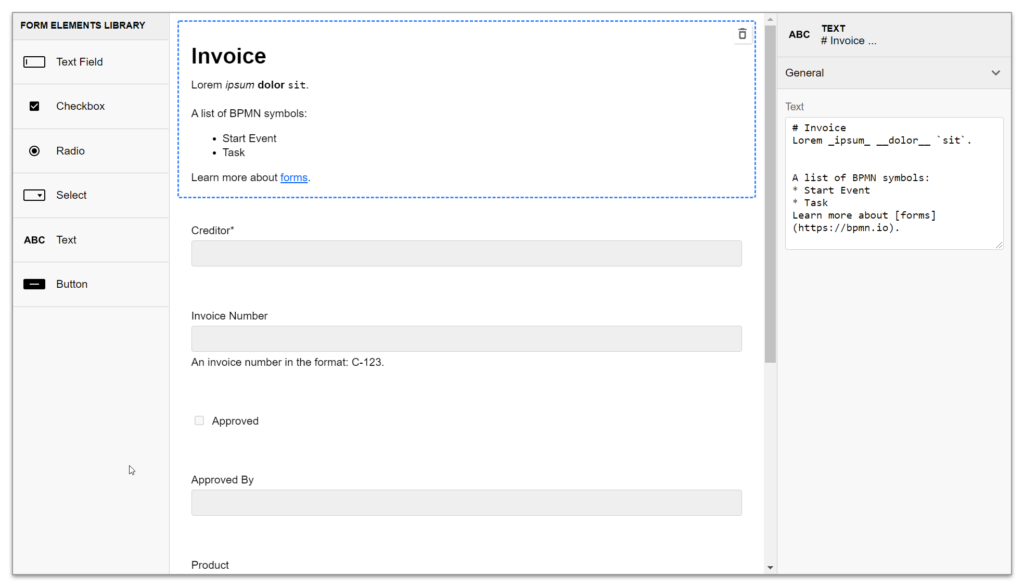
- more form components: checkbox, radio button, simple dropdown selection, static text
- conditional rendering: show or hide certain fields based on other inputs
- layout options: grouping, horizontal layout, multi-column layout
- versioning of form deployments: binding to latest version of a form

FAQ
Since the release of Camunda Platform 7.15, we’ve received many questions which we’re happy to share answers to here.
What will happen to the “generated task forms” now with Camunda Forms?
Your existing forms will continue to work with Tasklist. We expect that Camunda Forms will cover a comparable feature set with the 7.16 release in October, so that you could migrate your existing forms by then.
Can the forms be included in a ReactJS / Angular / you-name-it frontend application?
Form-js is designed in a way that this will be possible. We are still working on the public interfaces so that integrations will work smoothly. Please feel free to experiment with form-js already and share your feedback in the BPMN.io Forum, but keep in mind that things might change in future releases.
Can we customize or extend the forms with our own components?
We are aware that Camunda Forms will never be able to cover all your use cases and that extensibility will be key to its success. Therefore, we can say that this capability will come, but we have not yet decided when we can offer it.
Can forms also handle business data that is not stored in process variables?
Similar to extensibility, we know that handling of business data (e.g. a customer profile or contract details that are not directly stored as process variables) is a requirement that many of you have. We expect that there will be a way to support this when you use your custom frontend application. With our own Tasklist webapp, it might be more complex to offer in a meaningful way, and we still need to further investigate the topic. Please stay tuned to updates on this as part of future releases.
Can forms show PDF documents that are attached to the process instance?
Once we offer static text as form components, we want to enable the rendering of clickable links where the URL is read from a process variable. This way, we can offer a way to open such documents in a new browser window. The more sophisticated solution of rendering documents right within the form should be possible once we can offer custom components.
Further Reading
If you are looking for further details on how to use Camunda Forms yourself, please refer to our User Guide in the documentation.
Share your thoughts
We are always happy to engage with our community when it comes to enhancing our products. So please feel free to share your thoughts with us in the Camunda Forum.