Engaging with our community is always a thrill, and today’s post is no different. A while back, we introduced Out-Of-The-Box (OOTB) connectors. When using Connectors, we show a custom symbol on the BPMN symbol, for example a Kafka icon for the Kafka outbound connector. This also means we are not showing the original BPMN syntax—the cogs symbol of the underlying service-task in that case—anymore. This move sparked discussions about whether changing traditional BPMN syntax combined with custom icons contradicts the norm or enhances the overall user experience.
To clear the air, we’ve conducted user research to better understand your preferences. This article unveils our discoveries and delineates our future actions to ensure an optimal user experience for all.
Results of the Survey
We held discussions with various Camunda users, including BPMN beginners and experts. The feedback was enlightening:
Pros of custom icons:
- Business analysts mostly focus on task names, not task types. Custom icons help them understand the processes quicker.
- Users appreciated the logo’s self-explanatory nature, aiding immediate recognition of each connector’s function.
- Custom icons were seen as (reusable) domain-specific building blocks, offering a path towards coupling to an application rather than decoupling.
Cons of custom icons:
- Critics felt that introducing custom icons contradicts the intent of BPMN, which is to create a standard visual language for all process modelers.
- Custom icons may hide BPMN event types, making it challenging to distinguish between different types of tasks, for example sending or receiving tasks.
Our Conclusion
The feedback showed diverse views about BPMN symbols vs. custom icons. While some found custom icons helpful, others saw them as hindrances. Our primary goal is to ensure processes are quickly and easily understood. To offer maximum flexibility, we’ve decided to leave the choice between BPMN Symbols and custom icons to the user.
Note that we opted against hybrid solutions due to the complexity of representing custom icons, especially with events.
The most crucial aspect is process clarity. If custom icons assist you or your stakeholders, feel free to use them. If you want to work BPMN-compliant, refrain from using custom icons. Due to the different opinions, we have currently decided not to change the appicon of our Connectors for the time being. However, we will continue to monitor it and do everything we can to conveniently offer our users both options.
We’ve implemented or will implement the following features to support you:
- Custom icons can be removed from the templates, revealing the original BPMN symbol.
- The new “Save Configuration as new Connector” feature will allow users to easily remove the BPMN symbol in the template editor for an existing OOTB Connector.
- This new Connector can be shared company-wide with the new “Share template with your organization” feature.
- We’re also considering how we can offer Connectors with both BPMN syntax and custom icon downloads in the future.
How to replace the custom icon with the BPMN symbol in Modeler
This is a short tutorial detailing the process of using OOTB connectors without custom icons. Generally, the process of eliminating the icon is straightforward. All that’s required is deleting the ‘icon’ property and its corresponding value.
Let’s make this more concrete with an example:
- Open Web Modeler and create a blank BPMN diagram

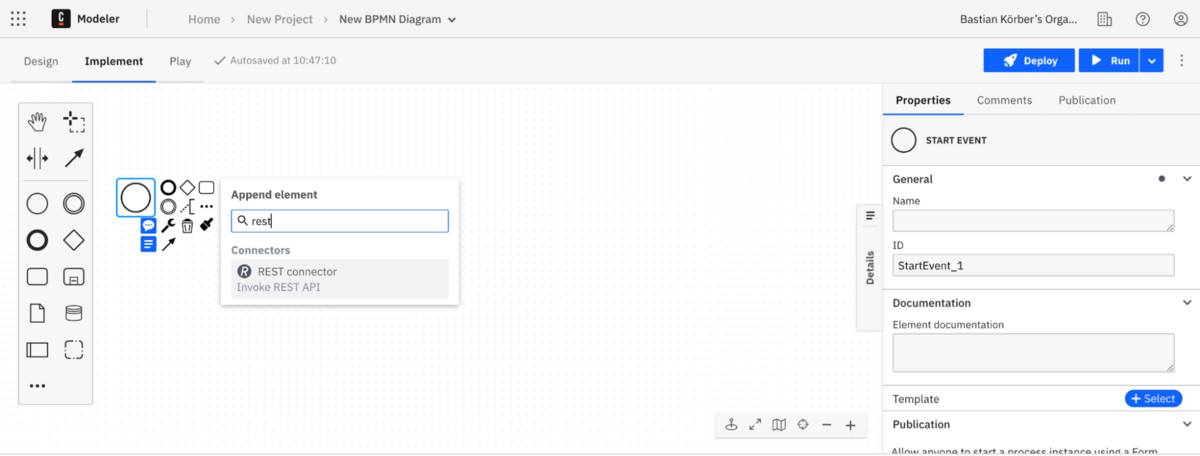
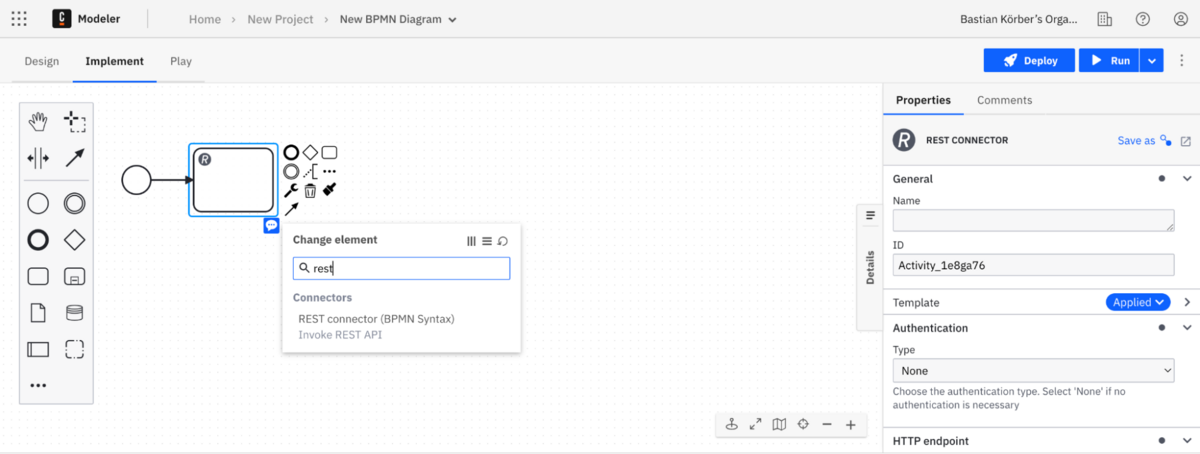
- Add your preferred OOTB Connector to the model canvas via the three dots (“append element”)

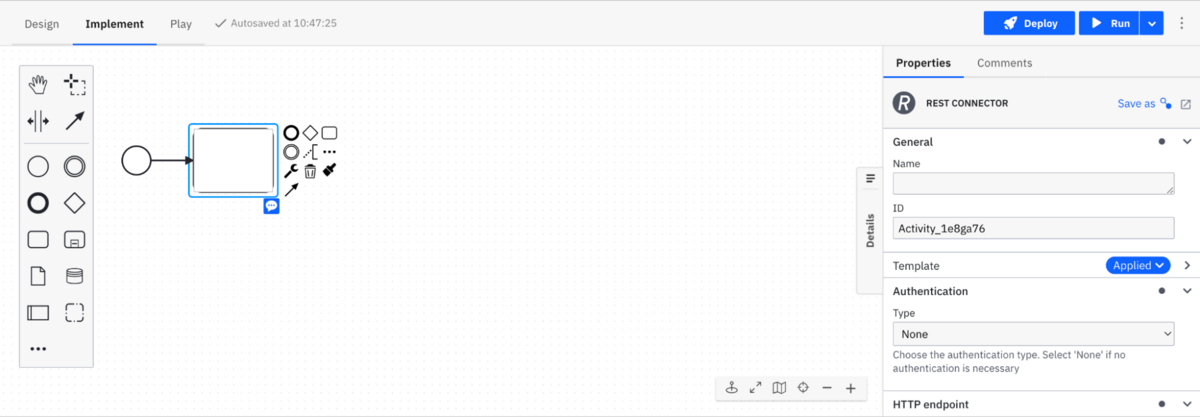
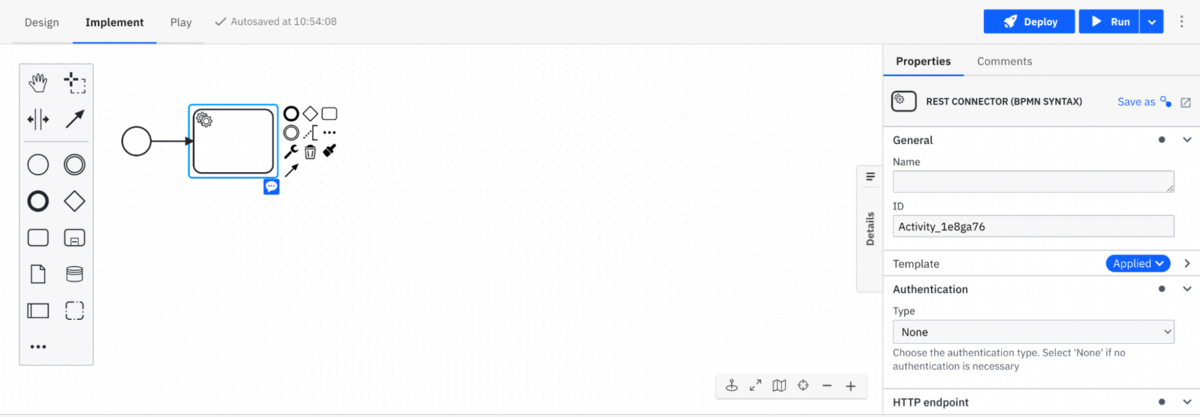
- Click on your new added OOTB Connector (in this case it will be a REST Connector) to see the property panel

- Click on

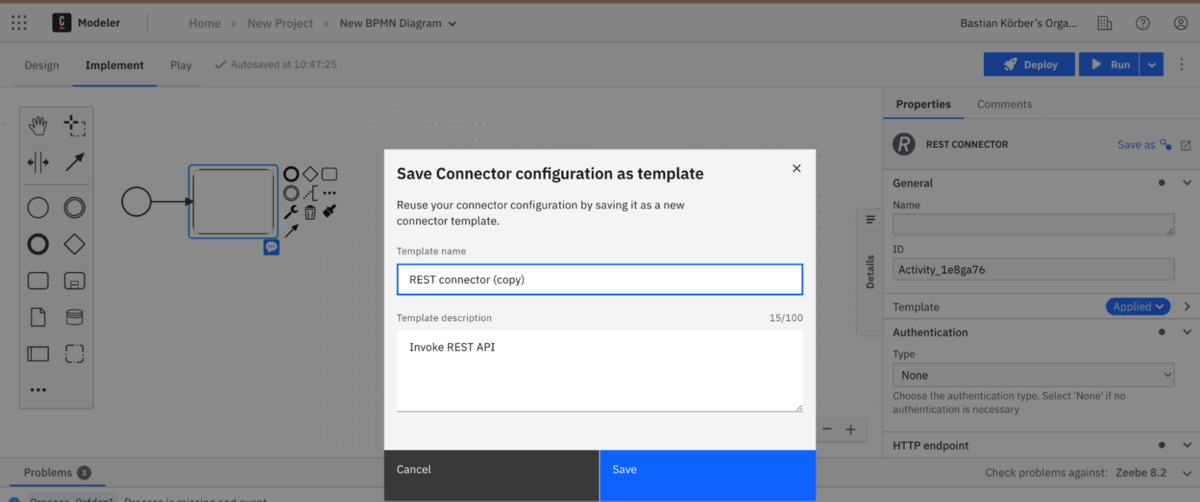
- Give it a new name,add a description and click save

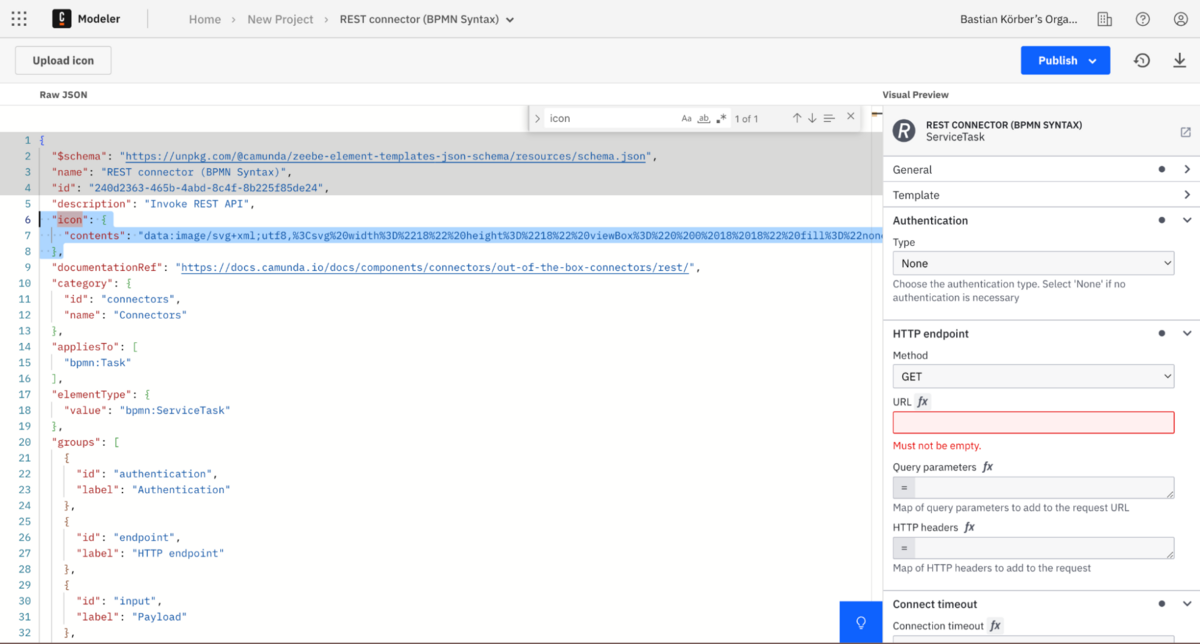
- Click on view Connector template to edit the new created Connector
- Search for and delete the ‘icon’ property

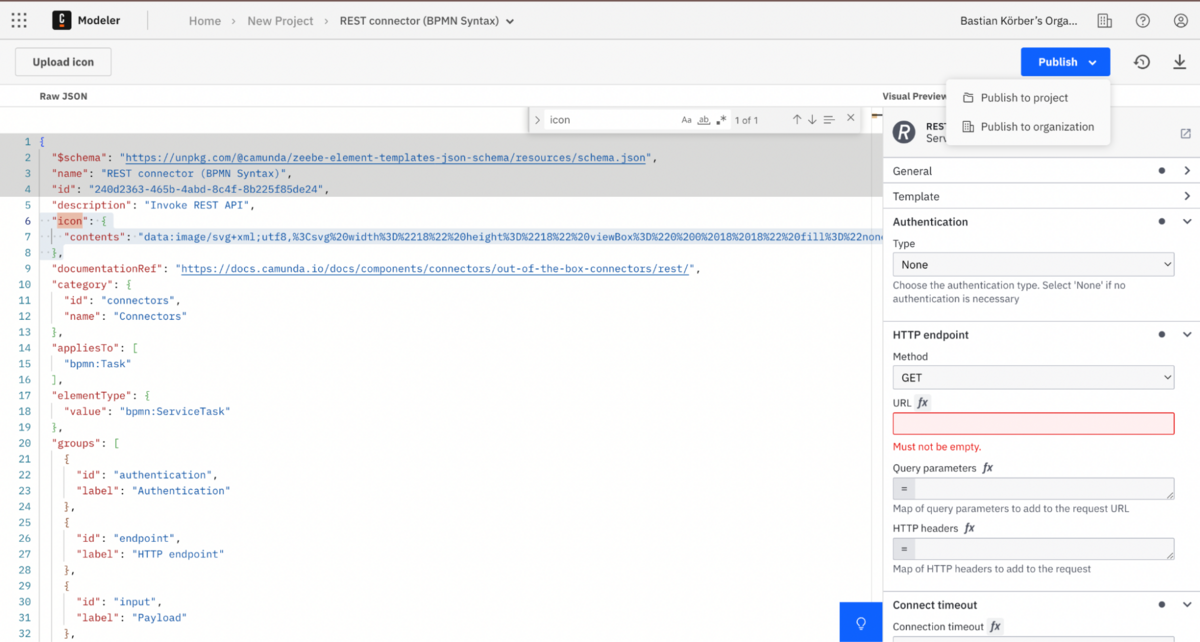
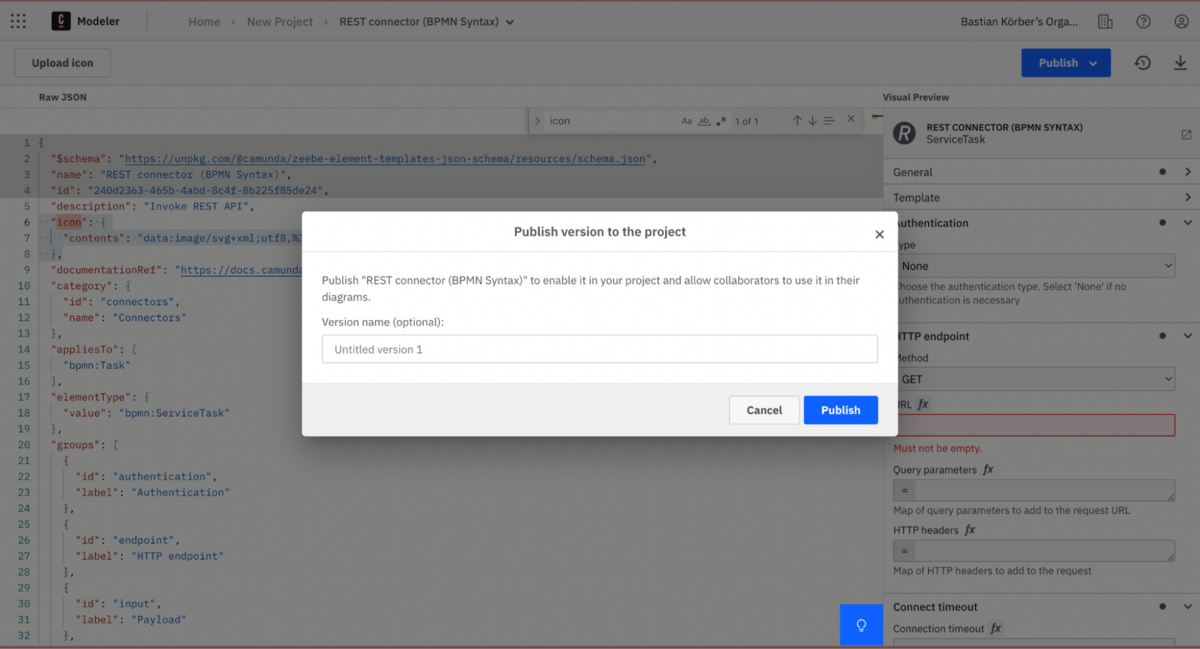
- Select “Publish to project” to make your connector in the project accessible or “publish to organization” to make it available for everyone in the organization




Congratulations! You’ve successfully created a REST Connector that’s displayed in pure BPMN syntax as a service task.
Remember, this process can be applied to any Connector template, providing maximum flexibility for the user. We’re committed to frequently reviewing and enhancing this feature as needed.
Thank you to our community
We express our gratitude to those who contributed their insights during our interviews. If you’re interested in participating in future user interviews, don’t hesitate to get in touch with us via our forum.
Try it out yourself
If you’re a customer, you can try it out yourself right now. If you’re new to Camunda, you can sign up for a free account to get started.

Hi all,
I open this topic here because I’ve just read the blog which sadly refers to the Camunda internal discussion.
The blog entry in my opinion is to strict to decide between with custom symbols or without.
In my opinion both views of a BPMN diagram are valid.
If you would like to have a pure vanilla more business view with standardized symbols and want more focus on design you would perhaps decide for the BPMN view.
If you want to reach more technical people or want to focus on implementation the custom icons are the more suitable solution.
It reminds me to the tab in webmodeler: the switch from design to implementation.
So the solution to remove the custom icons from the BPMN xml file is as wrong as always showing the custom symbols.
I expected to have a switch in the modeler (perhaps implemented by the underlying bpmn.io js-libs already) to show a model with vanilla symbols or with the embedded custom symbols in the xml.
So the custom symbols are always available and can be shown on demand.
I think that should satisfy all situations and the pro and con groups.
What do you think?
Uwe (won’t show the blue elephant task to my boss, but to my developer depending on the target group)
depending on the target group)
I absolutely agree. Learning plain vanilla BPMN is daunting for a lot of people already. Lets not make it harder with custom symbols that needs an extra explanation.
In contrast to change views another idea would be to have the connector logo located where the label of the element is. That way both would be visible.
Would the bpmn symbol on top left (as is) and the connector symbol on top right be a good compromise?
R
Thank you for initiating this discussion. As previously mentioned, we are continuously evaluating and appreciate all your feedback.
I’d like to share my current thoughts with you and would welcome any feedback on them.
Depending on whom I’m speaking with, I typically encounter three suggested approaches:
The hybrid mode is particularly challenging, especially for boundary, start, and intermediate events. I’m currently in discussion with Falko on how we can properly represent these.
This a draft of our first idea:
I am planning to create a BPMN Process, which visualize all the possibilities. If you have other ideas in mind, please share them with me.
Looking forward to your feedback,
Bastian
The additional icon in an upper corner sounds as a good solution, because I heard from Falco that he recognized, that replacing e.g. an receiving/sending task with a connector icon would hide the semantic.
That’s a point!
With having both icons visible everything can be seen.
I still woul vote for an additional plain vanilla BPMN look as well, to safe the clearness BPMN is famous for and safe this asset.
Best regards,
Uwe
Continue the discussion at forum.camunda.io
2 more replies